Adopt Better Layout Strategies with CorelDRAW
There are good and bad ways to build a layout, and simply making a project look pretty doesn’t guarantee it will be successful at getting a message across. In this tutorial, you’ll learn about layout and design habits that you should definitely avoid, and I’ll demonstrate a few best practices to adopt. These techniques apply regardless of which recent version of CorelDRAW you are using, and the core concepts generally apply to any software you happen to be using. So, there’s a little something for everyone in this installment.
Avoid Over-Hyphenating Text
When you format text, you can apply a justified paragraph text alignment by choosing Full from the Horizontal Alignment option on the Property Bar (see below). The forced character and word spacing can be distracting, however, if your columns are narrow and your justified text font is large, or if your text includes longer-than-average words. You can eliminate this problem in one of two ways.
When you format text, you can apply a justified paragraph text alignment by choosing Full from the Horizontal Alignment option on the Property Bar (see below). The forced character and word spacing can be distracting, however, if your columns are narrow and your justified text font is large, or if your text includes longer-than-average words. You can eliminate this problem in one of two ways.
First, start by activating the text hyphenation feature in CorelDRAW. To do this, select your text frame, open the Format Text dialog (Ctrl+T), select the Paragraph tab, click the Hyphenation Settings button, and choose the Automatic Hyphenation option (see below).
Hyphenation can improve the appearance of justified text and often compresses it more efficiently. The example below shows highlighted text that was drastically improved simply by activating the hyphenation feature in CorelDRAW at default settings.
If certain words in your text still appear awkwardly spaced after you activate hyphenation, you may need to make localized text adjustments to improve readability. Adjusting the hot zone value of your hyphenation settings can often help. This is the zone at the end of a line in which words are eligible for hyphenation.
Adjusting the hot zone can be a useful strategy, but it involves certain trade-offs. Increasing the hot zone gives the hyphenation engine in CorelDRAW more freedom to hyphenate, but excessive hyphenation detracts from the appearance of text. Reducing the hot zone value slightly in specific areas of text can sometimes help avoid instances of poor spacing. The example below shows how increasing the hot zone in a hyphenated paragraph affects readability.
The second way to improve the appearance of justified text is to adjust the word and character spacing values by changing the justification settings in CorelDRAW. You can access these options (see below) by clicking the Settings button in the Format Text dialog, which becomes available after you choose Full Justify or Force Justify.
The example below shows the effect of reducing the Maximum Word Spacing value after activating hyphenation for a justified paragraph.
Fixing Widows and Orphans
Solitary words in the first line of a column frame or in the last line of a paragraph are referred to as widows or orphans. They can create distracting white gaps in otherwise smoothly flowing text. If you don’t have the option of editing the text, you can repair widows and orphans during the layout. You can eliminate the unwanted gaps caused by widows and orphans by adjusting the kerning properties to slightly increase or decrease the length of text lines. Kerning enables you to adjust the space between certain letter combinations without affecting the normal character and word spacing. With CorelDRAW, you can adjust kerning in 5 percent increments by using the Range Kerning option in the Format Text dialog (see below).
Solitary words in the first line of a column frame or in the last line of a paragraph are referred to as widows or orphans. They can create distracting white gaps in otherwise smoothly flowing text. If you don’t have the option of editing the text, you can repair widows and orphans during the layout. You can eliminate the unwanted gaps caused by widows and orphans by adjusting the kerning properties to slightly increase or decrease the length of text lines. Kerning enables you to adjust the space between certain letter combinations without affecting the normal character and word spacing. With CorelDRAW, you can adjust kerning in 5 percent increments by using the Range Kerning option in the Format Text dialog (see below).
By adjusting kerning, you can lengthen or shorten your text without significantly affecting its readability. You can use the Text Tool to select text and then use the following keyboard shortcuts to adjust text kerning:
| Increase range kerning by 5 percent | Ctrl+Shift+> |
| Decrease range kerning by 5 percent | Ctrl+Shift+< |
The example below shows text frames with both widows and orphans in the first and last lines of the paragraph text frames in a layout. In the bottom instance, range kerning was applied to lengthen or shorten the text and thereby eliminate the hyphenated word fragments.
Avoid Using Uppercase Characters for Emphasis
We’ve all seen the overuse of uppercase characters – especially on the Web. Uppercase characters used in entire sentences or paragraphs are intended to add emphasis, but they often have the opposite effect of making text difficult to read (see below). The use of uppercase should be reserved strictly for beginnings of sentences, abbreviations, important places, official terms, and proper names. In e-mails, newsgroups posts, and blogs, uppercase text simulates yelling, which makes it even more of a no-no in your layouts.
We’ve all seen the overuse of uppercase characters – especially on the Web. Uppercase characters used in entire sentences or paragraphs are intended to add emphasis, but they often have the opposite effect of making text difficult to read (see below). The use of uppercase should be reserved strictly for beginnings of sentences, abbreviations, important places, official terms, and proper names. In e-mails, newsgroups posts, and blogs, uppercase text simulates yelling, which makes it even more of a no-no in your layouts.
In the days of the typewriter, uppercase characters may have been the only way to add emphasis to text, but today’s digital fonts offer more flexibility. In CorelDRAW, you can easily change the case of your text using the Change Case command. To open the Change Case dialog (see below), choose Text > Change Case, and choose a character case option. Once the case has been corrected, you can use size and style to emphasize and de-emphasize your text.
Choose Your Fonts Carefully
The font you choose for your text profoundly affects the attractiveness and legibility of your layout. Select a body text font with as many style variations as possible so that it can serve most of your layout needs. You can use the same font for body text and headlines, but there’s no law against mixing fonts. Just don’t go overboard.
The font you choose for your text profoundly affects the attractiveness and legibility of your layout. Select a body text font with as many style variations as possible so that it can serve most of your layout needs. You can use the same font for body text and headlines, but there’s no law against mixing fonts. Just don’t go overboard.
In most designs, two text fonts are sufficient to use for all of the necessary editorial functions. If you plan to use text for graphic purposes, you can use a third font, but avoid the mistake of using multiple fonts in an attempt to make your layout more attractive. Too many fonts actually detract from the appearance of your layout, as shown in the example below.
Avoid the Razzle-Dazzle Temptation
CorelDRAW is a powerful drawing tool capable of creating great layouts, but many of the effects that you can apply to text may do more harm than good to the readability of your document. Rotation transformations and character stacking are two effects that inexperienced users often overuse in an attempt to add “wow” to their brochures or newsletters.
CorelDRAW is a powerful drawing tool capable of creating great layouts, but many of the effects that you can apply to text may do more harm than good to the readability of your document. Rotation transformations and character stacking are two effects that inexperienced users often overuse in an attempt to add “wow” to their brochures or newsletters.
Using slanting or rotating words and applying text to a path are both great options in illustration, but they often reduce text readability in a layout. Text in English is meant to be read upright, from left to right and from top to bottom. The examples below illustrate the reduced legibility of rotated text characters. Do your audience a favor: avoid the temptation of using these effects to dress up a layout.
Pay Attention to Spacing
The vertical spacing above and below headings and text is called leading. Consistent leading gives your layout a professional touch. You can find the spacing controls by clicking the Paragraph tab of the Format Text dialog.
The vertical spacing above and below headings and text is called leading. Consistent leading gives your layout a professional touch. You can find the spacing controls by clicking the Paragraph tab of the Format Text dialog.
If you’re measuring your layout in picas and points, you can change your unit preference to points from the CorelDRAW default setting (% of Char. Height). This enables you to base your spacing settings on specific point values rather than on the default percentage value. The default leading value in CorelDRAW is roughly 20 percent of the character size, which can add excessive space when the size of the text font is larger than 6 points. Leading in a traditional layout is typically one point larger than the size of the text font. The example below shows 14-point paragraph text with the default (20 percent) line spacing versus the same font size with 15 points of leading.
The Before Paragraph and After Paragraph spacing settings enable you to set the spacing between your body text and headings. Between body text paragraphs, the Before Paragraph value should match your leading for text, and the After Paragraph space should be set to 0 (zero). When formatting space between text and headings, choose spacing values to match the vertical text settings in your layout grid, so that text aligns across columns regardless of where headings fall. The example below shows spacing between a heading and paragraph text that has been formatted to align to the layout grid.
Your aim should also be consistent vertical and horizontal spacing between margins, borders, and column gutters. Layout grids provide the best solution for applying consistent vertical spacing between elements. A grid can also help you align content horizontally across columns and pages. Use consistent text leading and paragraph styles to establish even spacing between headings, subheadings, and text.
In CorelDRAW, you can use guideline presets to create a custom layout grid for aligning your layout elements (like the one shown in the previous example). To create a custom grid, follow these steps:
- Click View > Guidelines Setup to open the Options dialog.
- From the tree directory, choose Guidelines > Presets.
- At the top of the pane, select the User Define Presets mode.
- At the bottom of the pane, choose the Grid option.
- Enable Spacing, and enter a value in the Vertical box (see below), and click OK.

- To view the grid, choose View > Guidelines.
Be sure that the grid spacing value you set in the Vertical box exactly matches the text leading (indicated by the line spacing value) of your brochure or newsletter, so that you can quickly and precisely align your layout elements. Once you set the lines in your grid and they are visible, use the Snap to Guidelines option in CorelDRAW (View > Snap to Guidelines), so that your layout elements easily snap to the grid.
Align Text Consistently
If you choose a general alignment theme for your layout such as a flush left, flush right, centered, or justified, use it throughout your pages. For example, if you choose a centered alignment for text headlines, apply this alignment to the text on all pages – avoid switching from one style to another. Changing alignments can make it difficult for readers to follow a layout between pages (see the example below).
If you choose a general alignment theme for your layout such as a flush left, flush right, centered, or justified, use it throughout your pages. For example, if you choose a centered alignment for text headlines, apply this alignment to the text on all pages – avoid switching from one style to another. Changing alignments can make it difficult for readers to follow a layout between pages (see the example below).
Emphasize with Italics, Not Underlining
Another hand-me-down from typewriter days is the underlining of text for emphasis. Many digital fonts provide the better alternatives of bold and italic styles. Avoiding underlining is particularly critical if your layout is destined for the Web, where underlined text usually signifies a hyperlink. The example below shows how italics can be even more effective than underlining.
Another hand-me-down from typewriter days is the underlining of text for emphasis. Many digital fonts provide the better alternatives of bold and italic styles. Avoiding underlining is particularly critical if your layout is destined for the Web, where underlined text usually signifies a hyperlink. The example below shows how italics can be even more effective than underlining.
Use Indents and Tabs, Not Spaces
Even though your computer is not a typewriter, some users continue to type two spacebar characters after every period. This is another habit to kick. Digital fonts are designed with enough space to separate sentences, so a single space is all you need. Extra spaces may be small, but they are certainly noticeable, as shown below.
Even though your computer is not a typewriter, some users continue to type two spacebar characters after every period. This is another habit to kick. Digital fonts are designed with enough space to separate sentences, so a single space is all you need. Extra spaces may be small, but they are certainly noticeable, as shown below.
You should also stop typing spaces or tab characters at the beginning of each new paragraph to create first-line indents. Using spaces or tab characters prevents you from using paragraph formatting to set indents automatically. CorelDRAW enables you to set first-line indents by using the Paragraph tab of the Format Text dialog (see below). To set indent spacing, click to select your paragraph text, and click the Format Text button on the Property Bar (or use Ctrl+F). In the Indents area, type a value in the First Line box.
When working with tabular text formatted in rows and columns, use tab characters instead of spaces to bring characters into alignment. Spaces seldom align text vertically in table columns. Tabs are much more accurate and are designed specifically for this purpose. Tabs can be set to one of four different types (left, right, center, and decimal), and they can be precisely positioned by using the tab options in the Format Text dialog, or by moving the onscreen tab controls when your Ruler is displayed. My example below shows table text selected and tab markers displayed in the on-screen Ruler.
Incorrect tabbing techniques can cause hours of correction headaches, which makes this another habit to break. If pressing the tab key doesn’t align the text, move the tab marker rather than using additional tabs and/or spaces.
Speed Up Text Screen Display
This last round of advice has more to do with productivity than layout, but it’s relevant nonetheless. If your system is slow or low on resources when rendering large amounts of text in your brochure or newsletter layout, CorelDRAW can help. You can drastically cut text-rendering time by using the greeking option in CorelDRAW. Greeking uses black lines to approximate your text temporarily, which enables your screen to redraw itself much faster. During editing, the text resumes its normal display, as shown below.
This last round of advice has more to do with productivity than layout, but it’s relevant nonetheless. If your system is slow or low on resources when rendering large amounts of text in your brochure or newsletter layout, CorelDRAW can help. You can drastically cut text-rendering time by using the greeking option in CorelDRAW. Greeking uses black lines to approximate your text temporarily, which enables your screen to redraw itself much faster. During editing, the text resumes its normal display, as shown below.
You’ll find this option in the Text pane of the Options dialog (see below). By default, CorelDRAW is preset to greek text 5 pixels and smaller. As a result, your view magnification and screen resolution determine whether greeking is applied. If your layout is text-heavy, you can beef up your display speed and your productivity by doubling or tripling this value.
You can also speed up screen display by deactivating the automatic spelling checker in CorelDRAW. By default, while the Text Tool is selected, CorelDRAW checks the spelling of all text in a selected text frame automatically and displays any errors detected.
You can temporarily disable the automatic spelling checker. Choose Tools > Options, and click Text > Spelling in the tree directory of the Options dialog and disable the Perform Automatic Spell Checking option.
While automatic spell checking is deactivated, you can always check the spelling of your text by choosing Text > Writing Tools Spell Check (Ctrl+F12). Just be sure to turn the automatic feature back on after your layout stage is complete.
I’ve revealed a variety of solutions to improve the presentation quality of a brochure or newsletter. By using the features available in CorelDRAW, by paying attention to detail, and adopting up-to-date publishing techniques like those covered here, you’ll be well on your way to producing more attractive, problem-free text and page layouts.
How to Create a Neon Tubing Type Effect
The ability to create objects to appear as if they have been fashioned into Neon tube lighting is a popular technique sought after by many illustrators. In this tutorial, you’ll learn to select the most ideal font for achieving the best results and embellish your type with color lighting to add realism. Although this tutorial refers to interface command locations and interface illustrations specific to CorelDRAW X3, the basic technique can be used with any version of CorelDRAW as far back as version 5.
Step 1: Create an Artistic Text Object
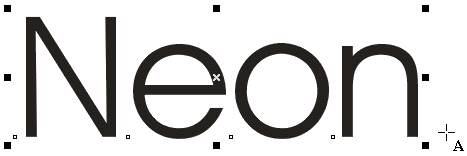
Using the Text Tool (F8), enter a string of artistic text characters. For demonstration purposes, I’ll use the word Neon entered as a capital N followed by a lowercase eon as shown below.
Step 2: Apply Formatting and Convert it to Curves
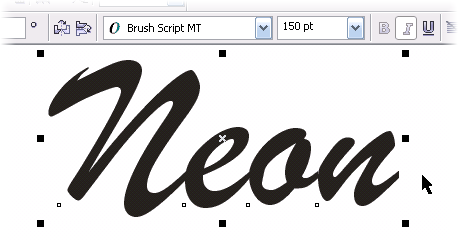
Choose the Pick Tool and select your text object by clicking on it once. Using Property Bar options, set the font to a script-style font such as Brush Script BTusing the Font List drop-down menu. Hand-written-style fonts such as Brush Script work best for neon type since the beginning and endpoints of the characters are inherently designed to connect with each other. Resize the text to roughly 150 points by entering 150 in the Property Bar Font Size List box and pressing Enter. The text is now formatted (see below).
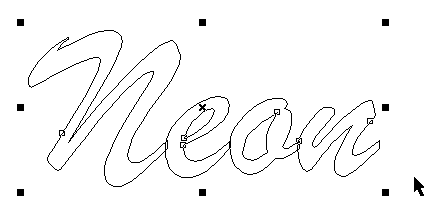
Temporarily change your view mode to Wireframe by choosing View > Wireframe so that you can see the characters paths. Notice when viewed in Wireframe the characters overlap each other. In order to successfully achieve the neon effect, you will need to recreate the text as a single compound path. Press the Convert to Curves button on the Property Bar (Ctrl+Q) while your text is selected. The text is now converted to a single compound path composed of curves.
Step 3: Repair the Character Shapes
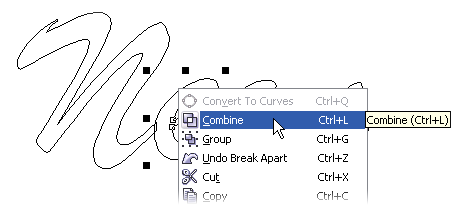
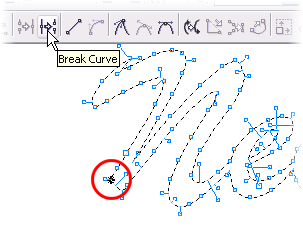
With the object on your page still selected, break the individual curves apart by choosing Arrange > Break Apart (Ctrl+K). In my example, the result is 6 individual curves. For certain characters that feature multiple paths (usually representing the negative and positive spaces), you’ll need to do a little repair work. If this is the case, you’ll need to recombine the individual letter shapes as is the case with the lowercase e and o characters in my example text. Using the Pick Tool, select each pair of paths, right-click on the selection, and choose Combine (Ctrl+L) from the popup menu (see below). Once all of your character shapes have been repaired proceed to the next step.
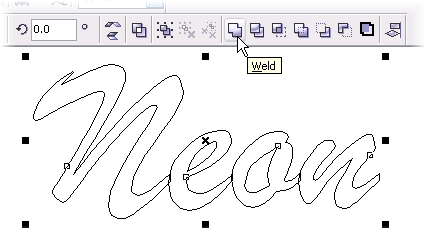
Step 4: Weld the Shapes Together
Since your character shapes still remain separate, you’ll need to combine the curves representing the individual letters into a single continuous path using a Weld shaping command. To do this, select all of the letter shapes and click the Weld button in the Property Bar (see below). Your letter shapes are now welded into a single curve.
Step 5: Edit the Tubing Shape
Edit the shape of the curve to simulate neon tubing. In reality, every neon light has a start and end point to which two electrodes are attached to provide current. These are often fashioned at one end and appear at a lower corner. To create these start and end points, use the Shape Tool (F10) to edit at the node level. Increase your view magnification level using the One-Shot Zoom command by pressing F2 marquee-selecting the lower, left corner of the first character – in my case the uppercase N. Click a point on the path and click the Break Curve button in the Property Bar to break the path.
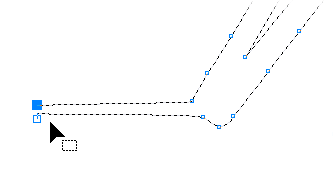
The result is two unconnected nodes. Drag each of these nodes away from their current position and reshape the curves using the curve handles to simulate the ends of the neon light tubing (see below). Your neon light path shape is complete.
Step 6: Apply Outline Path Properties
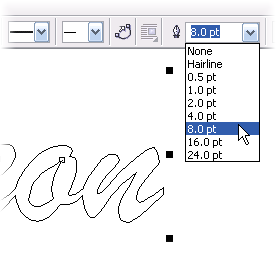
The next step is to turn on the light. Zoom out to view the entire shape and choose the Pick Tool once again to select the object. Adjust your view magnification to view the complete shape – pressing F3 will enable you to zoom out in increments. With your shape still selected, use Property Bar options to set the Outline Width to 8.0 pt from the Outline Width menu. Set the outline color to a bright neon-type color (such as Magenta). To do this quickly, right-click the color in the onscreen color palette.
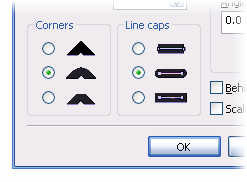
With your object still selected, open the Outline Pen dialog by pressing F12. In the lower-left corner of the dialog set the Corners to Rounded and the End Caps to Rounded Overlap (as shown below). This will eliminate any strange corner effects applied to the path shapes.
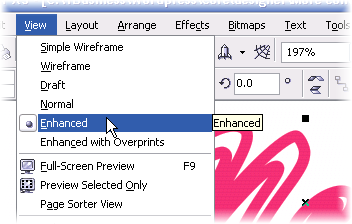
To see the results, choose View > Enhanced (see below). If your object currently includes a fill color, left-click the None color well on your onscreen color palette using the left mouse button to eliminate it. Your object should appear as an 8.0 pt outline path applied with an outline color and no fill.
Step 7: Create a Copy
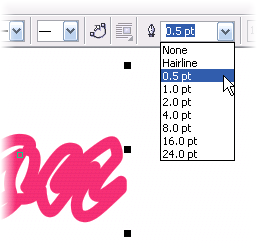
With your object still selected, press your numeric keypad “+” key to create an exact copy in front of the arrangement. With the copy still selected, choose 0.5 pt from the Outline Width menu in the Property Bar (see below).
Set the copy outline color to White by right-clicking the White color well in the onscreen palette (see below). This will represent the highlight of your neon light.
Step 8: Create a Blend Effect
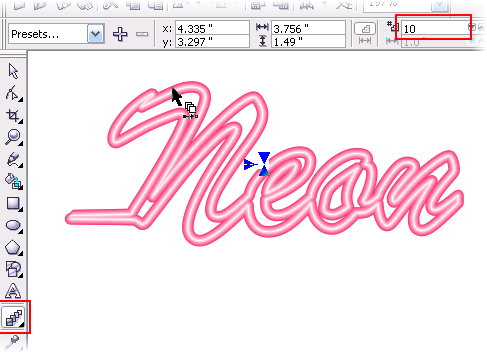
Now to create a smooth blend layered between the two objects. Select both of the objects using the Pick Tool. Switch tools by choosing the Interactive Blend Tool. Enter 10 in the Number of Steps box and press Enter. Hold your cursor over the white outline path and click-drag slightly onto the colored path. A 10-step blend will be applied (see below)
Step 9: Create a Glow Effect
To create a glow effect behind the objects, we’ll apply a colored drop shadow. Select all objects in your arrangement (Ctrl+A) and Group (Ctrl+G) them together. Choose the Interactive Drop Shadow Tool and click-drag from the center to the lower-left of the group until the shadow preview appears and release the mouse button. Using Property Bar options, set the Opacity to 80 percent and use the Drop Shadow Color selector to apply the same color you applied to the original path – in my case magenta (see below).
Step 10: Add a Dark Background
The effect is best viewed over a dark background, so choose the Rectangle Tool and create a rectangle to serve as the background object. Send it to the back of the arrangement by choosing Arrange > Send to Back (Shift+PageDn). Fill the rectangle with a dark fill color (see below) by left-clicking a dark color well in the onscreen color palette. To increase the visibility of your shadow over the black background, adjust your drop shadow properties by choosing the Interactive Drop Shadow Tool, selecting the shadow for editing, and setting the Transparency Operation to Lightness in the Property Bar. Your effect is complete.
When selecting the font to use for your Neon light text effect, you’ll find that using extremely detailed fonts can be very difficult (if not impossible) to work with. Be certain that the type style you select for your neon effect reflects this limitation.
To view, examine, or dismantle the finished result of the images shown, download this zipped Neon Sample CorelDRAW document (version 12).
Create Quick Text Effects with Contours
CorelDRAW’s Interactive Contour Tool enables you to create one of the fastest text effects to dress up otherwise uninteresting characters. With just a simple-click drag action, you can apply contours to the inner areas of Artistic Text characters. Then, by adjusting the contour properties, you can manipulate the overall effect for some nifty results (as shown below).
Roll up your sleeves and let’s get started by following these brief steps:
- Begin by creating a single word of Artistic Text using the Text Tool (F8) at default settings. Click once on your page to specify an insertion point and enter your word.
- Switch to the Pick Tool (Spacebar) and with the text still selected use Property Bar options to format the text to a bold, large-sized font. In the example shown below, GlooGun was used as the font and set to a size of 150 points. Apply whichever color you wish by clicking a color well in the onscreen Color Palette to serve as the “base” color.

- Choose the Interactive Contour Tool and use a click-drag action to drag from the outline shape of one of the characters toward its inner shape (as shown below). A contour effect is immediately applied to all characters in your word.

- Next, begin to adjust the contour effect properties to suit your needs. If the contour appears course, try reducing the Contour Offset value (shown below). The smaller the offset value, the smoother the effect will appear.

- These 150 point GlooGun font text characters (shown below) now have an offset value of 0.01 inches to smooth out the effect.

- If the Offset value you entered doesn’t cause the contours to completely reach the center of the character shapes, try increasing the Contour Step value shown below.

- The example shown below uses a Step value of 18, meaning there are a maximum of 18 contours used to fill the smallest space in the character shapes. Contouring to the center of the characters gives the illusion of roundness to the surface of the simulated depth effect.

- Since one of the dominant ingredients in this effect is color, consider applying a fountain fill (linear works best) as the base color. The Contour effect supports multiple fountain fill colors. To apply a quick linear fill to your text, you’ll need to choose the Interactive Fill Tool (G) and drag across the characters (as shown below). In this case, red and yellow are used as the base colors applied to text formatted using the font Impact.

- Once a fountain fill is applied to your text, you can use the Interactive Contour Tool to create a contour effect within the characters. Once the contour has been applied, use the Property Bar color options to set the Fill Color and End Fountain Fill colors (shown below) to set the linear fill for each contour.

- In the example shown below, the original character shapes were filled with a linear fountain fill from red to yellow using the Interactive Fill Tool. After applying a contour effect to the characters, the yellow Fill Color was changed to red and the red End Fountain Fill color was changed to yellow for a “hot” color scheme.

- The best part of applying quick effects is that by using different fonts and color schemes, you can quickly change the nature of the effect. Since the CorelDRAW Graphics Suite includes so many different fonts, you’re limited only by your imagination. Consider trying all kinds of different fonts and color schemes to achieve the effect you need. The example shown below illustrates just four more themes to consider.

How to Export Perfect MS Office Graphics from CorelDRAW
If you use CorelDRAW to create graphics for Powerpoint presentations or MS Word documents, you’ll be pleased to know that the export process has been vastly improved from previous versions. You can now use the Export For Office dialog (below) to optimize your graphics for excellent results every time.
In this tutorial, we’ll examine how to use the Export for Office tools to create the best possible graphics for importing into your favorite MS Office application. We’ll also investigate some of the compatibility and troubleshooting issues you should be aware of. This feature was first introduced in version 12 and so the interface you see here is CorelDRAW 12 running under Windows XP. It’s also consistent through recent versions of CorelDRAW including versions X3 and X4.
Browsing the Tools
The Export For Office dialog features several standard conveniences for previewing your CorelDRAW graphic before exporting it (see below). You can click the Zoom In or Zoom Out tool buttons to interactively change the view, or you can click the Hand Tool button to pan through a zoomed-in view.
The Export For Office dialog features several standard conveniences for previewing your CorelDRAW graphic before exporting it (see below). You can click the Zoom In or Zoom Out tool buttons to interactively change the view, or you can click the Hand Tool button to pan through a zoomed-in view.
You’ll also notice three drop-down menus at the top of the dialog. The first drop-down menu enables you to specify the destination application for your exported drawing; the second and third drop-down menus provide further options. Below the preview window, CorelDRAW estimates the size of the file you’re about to export, based on your menu selections.
Weighing the OptionsDepending on which options you choose, the graphic you export can be prepared in different ways, meaning that it can be saved in one of several file formats. The main question you need to answer is whether you plan to import the drawing into WordPerfect Office or into one of the Microsoft Office suite applications – such as Word, Access, Publisher, or PowerPoint.
If you choose WordPerfect Office, you’ll ultimately be setting WPG (WordPerfect Graphic) as the format for your graphic file, which makes it fully compatible and editable in WordPerfect after it has been imported. If your graphic is destined for a Microsoft Office application, however, you’ll have a few more options to ponder.
At this point, you need to choose between one of two conditions for your graphic from the second menu: Compatibility or Editing (see below). This rather pivotal fork in the road helps you determine whether the exported file will become a bitmap image, in which case the individual objects cannot be edited, or a collection of vector objects, which for the most part can be altered with the basic editing and drawing tools in Microsoft Office applications.
Choosing Compatibility sets the final format to PNG (Portable Network Graphics), whereas choosing the Editing option sets the final format to EMF (Extended Windows Metafile). You’ll next discover why these two specific file formats are best suited to their respective graphic types.
Evaluating the Graphic Formats
To import a picture into a Microsoft Office application, you just choose the Insert > Picture > From File command from within the application (or click the Insert Picture button on the Picture toolbar) and browse to the PNG or EMF graphic you created. In case you’re wondering which file format you should be using, let’s take a walk through the finer points on how these two graphic file formats differ.
To import a picture into a Microsoft Office application, you just choose the Insert > Picture > From File command from within the application (or click the Insert Picture button on the Picture toolbar) and browse to the PNG or EMF graphic you created. In case you’re wondering which file format you should be using, let’s take a walk through the finer points on how these two graphic file formats differ.
Let’s start with the PNG format, which is what you get if you choose Compatibility as your export preference. Often pronounced as “ping,” this special bitmap file format features a wide range of capabilities, but its real strength is lossless compression, meaning that the PNG format can store a high degree of detail and color without compromising picture quality or inflating file size. The PNG format is also capable of storing other properties, like alpha channel masks and objects with varying degrees of transparency. Because it supports a color depth of up to 16.7 million colors, it is superior to other lossless-compression formats, such as the popular GIF (Graphics Interchange Format), which is used for many Web graphics.
If you choose the Compatibility option as your export priority, you also need to specify a destination option for the PNG file you’re about to create. The Optimized For menu contains three options: Presentation, Desktop Printing, and Commercial Printing. Choosing one of these options (see below) sets the resolution of the file to a specific number of dots per inch (dpi). Resolution essentially determines the amount of pixel detail in a bitmap. Although screen image requires a relatively low resolution, higher resolutions are needed for various levels of print reproduction quality.
Choosing the Presentation option produces a PNG graphic with a resolution of 72 dpi, which is ideal for PowerPoint users. If you choose either Desktop Printing or Commercial Printing, the PNG graphic features a resolution of 150 or 300 dpi, respectively. All files are exported using RGB (red, green, blue) colors, and anti-aliasing is automatically applied to smooth the appearance of object and text edges.
If you choose Editing as your export priority, you’ll be exporting an EMF file. Unlike the PNG bitmap format, EMF files are device independent, meaning that they can include vector objects as well as bitmaps. Objects you export are preserved after they reach the Microsoft Office application. To begin editing your picture, right-click it and choose Edit Picture. In the most recent Microsoft Office suite, a prompt appears. For example, if you’re using PowerPoint, you’ll be asked to confirm the operation by clicking Yes in this dialog:
To edit the individual picture elements, right-click the picture group and choose Grouping > Ungroup. From there, you’ll be able to use tools from the Microsoft Office drawing toolbar (see below) to fine-tune your drawing.
As you begin to edit your drawing, you may discover that a few things have been lost during the translation, and certain object types may not be what you’d expect. Here are some of the common pitfalls to avoid if you plan on editing:
- Long Text Strings: Text that spans multiple lines in your CorelDRAW document is imported into the Microsoft Office application as separate objects, one for each line of text:
- Combined Fills and Outlines: Each object applied with both fill and outline properties is imported as two separate objects, each representing the fill and outline portions.
- Outline Styles: The outline styles in CorelDRAW are not compatible with Microsoft Office. For example, each dash in a patterned line is imported as a separate shape:
- Special Fill Colors: Fountain fills applied to objects are converted to collections of solid-colored objects. This means that a single object filled with fountain color could potentially result in hundreds of objects on export (like the conical fill shown below). Objects with two-color, full-color, texture, and bitmap fills are each converted to bitmap objects. Here is how a typical object applied with a conical fill appears during editing in PowerPoint:
- Complex PostScript Fills: The objects that make up the detail in PostScript pattern fills are each converted to separate objects when exported. The pattern itself can be edited after import only on an object-by-object basis. This complex arrangement was once a Colored Leaves PostScript pattern applied to a rectangle:
- CorelDRAW-Specific Effects: The dynamically linked objects created by effects – such as blends, contours, drop shadows, and extrusions – are imported as separate objects, and the dynamic link is eliminated.
- Shadows and Transparency: Drop shadows and objects with transparency effects that are applied with the CorelDRAW 12 Interactive Transparency Tool are imported as bitmap objects.
- Special Object Types: Rectangles, ellipses, polygons, and objects applied with distortion or envelope effects are imported as ordinary shapes.
In general, the wisest strategy to follow when preparing your CorelDRAW graphics for export and editing in a Microsoft Office application is to keep things relatively simple. For best results, use the features of each program for the tasks in which they’re most efficient, and consider following these rules of thumb:
- Although small strings of text created in CorelDRAW are easily converted and can be edited or applied with Text Effects after they are imported, it may be more efficient to use the dedicated text tools in the Microsoft Office application to enter text that is longer than a single line.
- Use the Microsoft Office Fill Effects dialog tools (see below) to apply gradient color as an alternative to editing the CorelDRAW fountain fills. This is likely the best strategy for applying other special fill types, such as pattern, texture, or bitmap fills, or for applying transparency to objects. Transparency can be applied by using the Fill Effects in the Microsoft Office program.
- Use the Microsoft Office program to apply any outline styles, such as dashes or stripes, to your lines after you import them instead of using the outline styles featured in CorelDRAW.
A Few More Tips for Office Exporting
Here are several more points to consider when you export to Microsoft Office applications. If you’re exporting from a multipage document, keep in mind that Export For Office exports only one page at a time and only from the current page in view. Moreover, in order for objects to be included in the export, they must be inside the page boundary or at least straddle the edge of the page. Any objects outside the page boundary are left out.
Here are several more points to consider when you export to Microsoft Office applications. If you’re exporting from a multipage document, keep in mind that Export For Office exports only one page at a time and only from the current page in view. Moreover, in order for objects to be included in the export, they must be inside the page boundary or at least straddle the edge of the page. Any objects outside the page boundary are left out.
If you’d like to export only a portion of your drawing, just select your specific objects. When you do this, the Export For Office command automatically omits all other objects (provided they are at least partially on the document page). Proceed with caution, though. If you’re exporting for compatibility (that is, if you’re using a PNG graphic), watch for objects that reach the edge of the exported image. In such cases, it may be wise to create an invisible border around your arrangement of objects to add an artificial boundary.
If your document page has a colored background applied in CorelDRAW, this background is included – regardless of whether specific objects are selected. Vector-based EMF picture files include the background as a separate rectangle, which can be edited or deleted if necessary.
Although the filter types used by the Export For Office command are the same as the filters that are available when you use the main Export command in CorelDRAW 12, the Export for Office dialog dramatically streamlines the decision-making process making the export operation relatively foolproof. Using the tips and tricks covered here, you can optimize your drawings for better results when you import them into your office suite application.
Get the Midas Touch: Create a Gold Text Effect
Creating the effect of rich, golden type is very similar to the effect used to create metallic-looking illustration effects. What’s often the challenge for new illustrators is the color scheme needed, and the steps for achieving it. In this tutorial, you’ll learn in nine steps the exact color scheme and fountain fill settings for creating a simple gold effect (see below), and the quickest way to create the effect in CorelDRAW. The step sequence used in this technique is valid using any recent version of CorelDRAW.
Step 1: Create the Text Object
Using the Text tool, enter the word “Gold” on your page with an uppercase G followed by lower case old. Set the font to a script style font. This example uses MurrayHill Bd BT. This font was used since it’s often the classic choice for type applications found on awards and certificates. Set the type size to 200 points and apply a White fill color and a Black outline color. Once your properties have been applied, Copy (Ctrl+C) your text object to the clipboard for a later step.
Step 2: Trim using a Freehand Curve
Choose the Freehand Pen Tool and create a slightly curved horizontal line by dragging from left to right over top of your text object. Position the curve to overlap the outside edges of the first and last characters (see below). Using the Pick tool, position your new curve vertically centered over your text object. Open the Shaping docker to the Trim command by choosing Arrange > Shaping > Trim. Select the curve and click the Trim button in the docker and use the targeting cursor to choose your text object as the object to be trimmed. This operation uses the curve as the trimming object essentially trimming your text into two parts.
Step 3: Isolate the Upper and Lower Portions
With your text shape still selected, press Ctrl+K to break the shapes apart. Using the Pick tool, select and delete the portions of your characters above the curve, then delete the curve itself (shown in gray). The lower portions of the character shapes remain. Select these portions and press Ctrl+L to combine them to a single curve. Now, Paste (Ctrl+V) the copy of your text back onto your page and send it to the back of the layer by pressing Shift+PageDn (see below). Close the Shaping docker.
Step 4: Apply Convex Shaping
Choose the Shape Tool (F10) and set your view to roughly 500 percent using Property Bar options. Click the object representing the lower portions of your characters. Drag the uppermost line segment of each character portion downward slightly to reshape them while holding the Ctrl key to constrain mouse movement (see below). If needed, convert any straight segments to curves using the Shape Tool Property Bar options. Be sure to reshape only the line segments without affecting the adjacent nodes. By reshaping these paths, you’ll create a subtle illusion of a convex, rounded surface for the final effect.
Step 5: Create a Contour
Choose the Pick Tool and select the text object copy that you pasted earlier into the arrangement. Choose the Interactive Contour Tool. Using Property Bar options, click Outside as the contour direction, enter 0.07 inches as the Offset value and enter 1 in the Contour Steps box. Choose White as the fill color using the Fill Color selector. Using the Pick Tool, right-click the contour object and choose Break Contour Group Apart from the popup menu.
Click a blank space on your page to deselect all objects, click on the contour object again, and press Ctrl+K to break apart the contour object curves. Click each of the outer curve objects and send them to the back layer (Shift+PageDn). After doing this, you’ll notice each of the character shapes has a “negative” space inside it. Select both the negative space inside the uppercase G and it’s outer contour shape and press Ctrl+L to recombine them into a single curve.
Repeat this procedure for each of the characters until each is a separately combined curve representing the contours of your characters (see below). Select all of these objects, Group (Ctrl+G) them together, and send this group to the back of the arrangement (Shift+PageDn). At this point, your object creation operations are complete. Now it’s time to add the gold color scheme.
Step 6: Begin Applying the Color Scheme
Now that all of your objects have been created, positioned and shaped you’re ready to add the gold coloring. To begin, use the Pick Tool to select the object representing the lower portions of your characters and open the Fountain Fill dialog (F11). Choose Linear as the fountain fill style, enter -90 in the Angle box and 15 in the Edge Pad box. With Two Color selected as the Color Blend, create a Gold color using the CMYK color model (C=25, M=50, Y=95, K=0) color as the From color and choose White as the To color. Click OK to apply the fill. Be sure to remove any outline properties (see below).
Step 7: Continue Applying Color
Using the Pick Tool select the object representing the text object copy that you pasted earlier into the arrangement. Open the Fountain Fill dialog (F11) again. Choose Linear as the fountain fill style, enter -90 in the Angle box, and with Two Color selected as the Color Blend, set Orange (C=5, M=40, Y=95, K=0) as the From color and White as the To color. Enter 17 in the Mid-Point box. Click OK to apply the fill. Be sure to remove the outline properties from the text (see below).
Step 8: Add the Final Color
Using the Pick Tool, select the grouped contour objects and open the Fountain Fill dialog (F11) one last time. This time, choose Radial as the fountain fill style and set the Center Offset values to 23 for the Horizontal and -46 for the Vertical offset. Click Custom as the Color Blend and enter the following colors: Position 0=Orange (C=5, M=40, Y=95, K=0); position 50 White, and; position 100 Orange (C=10, M=40, Y=95, K=0). Click OK to apply the fill and remove any outline properties from the text (see below).
Step 9: Add a Drop Shadow
With the outer contour objects still selected, add one final detail to the effect by choosing the Interactive Drop Shadow tool. Click-drag the cursor from the center of the object toward the lower-right until a slight shadow preview appears. Once a default black drop shadow is applied your effect is complete (see below).
As you applied the final fountain fill properties to the outer contour shape, you may have noticed the offset values where very specific. These offset values position the white point of the custom radial fountain fill at key positions to ensure the outer shape of the characters are defined by color. In this exercise, you’ve learned the quickest technique to apply a gold metallic effect to type and you’ve seen one of the more effective color schemes for gold.
Mastering CorelDRAW’s Mesh Fills
Mesh fills offer you the power to solve many types of realistic illustrative challenges with a minimum of objects. But, few new users take the plunge and dive into the complex depths of this slightly intimidating CorelDRAW feature. Next, we’ll take some of the mystery out of working with mesh fills and explore a few simple, practical applications.
Not much has changed since mesh fills first appeared in the CorelDRAW 9 Toolbox, a new feature introduced that takes advantage of advancements in PostScript 3 technology. Technically speaking, mesh fills enable you to apply multiple omni-directional color over a single object using a customizable grid structure. On a simpler level, you might think of applying them as freestyle custom fountain fills. Mesh fills can be applied to any vector or bitmap object not already applied with some other effect.
You’ll Need Two Basic Skills
In CorelDRAW, mesh fills are controlled using the Mesh Fill tool. If you already have an understanding of how béziers curves are controlled and how color is applied, you’ll find mesh fills relatively simple to grasp. Once a mesh is applied to an object, you’ll see the grid structure composed of nodes and curves. Nodes and béziers can be manipulated just as you would the shape of any other vector object. The areas separated by the grid lines may be individually applied with different colors. Both operations are functions of the Mesh Fill Tool located in the Toolbox grouped with the Interactive Fill Tool (as shown below).
In CorelDRAW, mesh fills are controlled using the Mesh Fill tool. If you already have an understanding of how béziers curves are controlled and how color is applied, you’ll find mesh fills relatively simple to grasp. Once a mesh is applied to an object, you’ll see the grid structure composed of nodes and curves. Nodes and béziers can be manipulated just as you would the shape of any other vector object. The areas separated by the grid lines may be individually applied with different colors. Both operations are functions of the Mesh Fill Tool located in the Toolbox grouped with the Interactive Fill Tool (as shown below).
Once the Mesh Fill Tool is selected simply clicking an object begins the process. The Property Bar (shown below) features options for creating the initial grid and features béziers controls for setting the condition of line segments (either straight or curved) and nodes (cusp, smooth, or symmetrical). There’s also a slider option to set the Smoothness of selected paths.
Applying Your First Mesh Fill
If you haven’t already toyed with this feature, these simple steps might help get you started:
If you haven’t already toyed with this feature, these simple steps might help get you started:
- Create and/or select the object you wish to fill with a mesh and apply any required color. Use any uniform or fountain fill color.
- Choose the Mesh Fill Tool and notice the grid settings are automatically previewed over the object.
- Customize the grid shape by dragging any node or line segment. As soon as you do, the object automatically – and permanently - becomes a Mesh Fill object, as indicated in your Status Bar.
- To apply color, do either of the following: click to select an area of the grid and click a color well in the color palette toolbar, or; drag a color well onto an area or an intersection point on the grid from your color palette.Theexample shown below is a cyan-filled Rectangle applied with a simple 3 by 3 mesh fill grid. A yellow color well has been dragged onto the center patch.

- To end your Mesh Fill editing session, click on the Pick tool.
Controlling the Grid Shape and Color
As soon as an object is clicked with the Mesh Fill tool it becomes a mesh object, with the current grid values applied. To automatically add or remove vertical and/or horizontal grid lines, enter values in the Property Bar Grid Size boxes. To shape specific portions of the grid at the béziers level, click directly on the segments or nodes and drag to reposition them or use the Property Bar options to alter their state. Perfecting a grid can take a few minutes, but the more accurate it is, the more satisfying the results will be once your color is applied.
As soon as an object is clicked with the Mesh Fill tool it becomes a mesh object, with the current grid values applied. To automatically add or remove vertical and/or horizontal grid lines, enter values in the Property Bar Grid Size boxes. To shape specific portions of the grid at the béziers level, click directly on the segments or nodes and drag to reposition them or use the Property Bar options to alter their state. Perfecting a grid can take a few minutes, but the more accurate it is, the more satisfying the results will be once your color is applied.
As you shape the mesh, you’ll notice there are two basic types of nodes and line segments. The perimeter set controls only the shape of the object while the mesh grid set controls only the shape of the grid (as shown below). Both behave as you would expect, meaning you can move lines and nodes by dragging, or add and/or delete nodes using double-click actions. There is one key difference to note though-double-clicking a perimeter node simply deletes the node, while double-clicking nodes which join to the perimeter or to other grid lines deletes the specific grid line.
When applying color to the grid, you can drag directly from your onscreen color palette directly onto the grid. As you’ll see in the illustration shown below, you’ll encounter two different types of mesh anatomy onto which color may be applied: Grid areas (referred to as patches), and; grid intersection points and object nodes. As you drag color onto a grid patch, the cursor will feature a color square, and as you drag color onto an intersection point or object node the cursor will feature an outlined square of the color with a plus symbol indicating the color is being added.
Mesh Fills in Action
Since mesh fills create fluid color using a single object, they’re perfect for taking the place of complex blends in specific illustrative operations. Illustrators will often use complex blends to emulate depth when a mesh fill object will do the job more efficiently.
Since mesh fills create fluid color using a single object, they’re perfect for taking the place of complex blends in specific illustrative operations. Illustrators will often use complex blends to emulate depth when a mesh fill object will do the job more efficiently.
The example shown below is an illustration of Toronto, Canada’s CN Tower structure surrounded by clouds. The sky background is an ordinary rectangle applied with a linear fountain fill, but the clouds are mesh fill objects applied with shades of blue. The finished clouds in this case were Powerclipped into the rectangle. A close up view of the clouds shows the mesh grid line structure and the colors applied to the patches.
The next example below shows a complex bird illustration. In this case, the body and one wing have been applied with mesh fills. Duplicates of these objects show the carefully shaped grid and applied colors which compose the mesh fills for the body and wing parts.
This fish illustration (shown below) features a single mesh fill object to give color to the body of the fish. The mesh fill object duplicated on the right shows the grid shape and color. The remaining detail was created using other vector objects.
A Few Valuable Tips
As is the case with most complex tools, mesh fills are even easier to work if you know the ins and outs. As your learning curve flattens out, keeping these next few tips and techniques in mind will help you create more advanced meshes and make your mesh fill sessions more rewarding.
As is the case with most complex tools, mesh fills are even easier to work if you know the ins and outs. As your learning curve flattens out, keeping these next few tips and techniques in mind will help you create more advanced meshes and make your mesh fill sessions more rewarding.
Begin with Simple Shapes
The first trick deals with shaping your object and grid. If the object you start with is a natural shape such as a rectangle or apply the grid first, then refine the perimeter of the shape before shaping the grid. Since grids are first applied with even spacing, create more grid lines you need initially-you can always delete the unwanted grid lines as you refine the grid shape. The next example illustration below shows the original ellipse that was used as the basic shape for our fish body mesh.
The first trick deals with shaping your object and grid. If the object you start with is a natural shape such as a rectangle or apply the grid first, then refine the perimeter of the shape before shaping the grid. Since grids are first applied with even spacing, create more grid lines you need initially-you can always delete the unwanted grid lines as you refine the grid shape. The next example illustration below shows the original ellipse that was used as the basic shape for our fish body mesh.
Begin with Fountain Fills
The next tip will help speed your mesh color applying operations. Before applying your mesh, start by applying either linear or radial fountain fills to your object. Make it as close to your final mesh coloring as the fountain fills allow, using custom fountain fills if necessary. The quickest way to apply these is through use of the Interactive Fountain Fill tool. When your mesh grid is applied, the fountain fill will establish the foundation for your mesh fill (as shown below) and many of your final colors may already be in position.
The next tip will help speed your mesh color applying operations. Before applying your mesh, start by applying either linear or radial fountain fills to your object. Make it as close to your final mesh coloring as the fountain fills allow, using custom fountain fills if necessary. The quickest way to apply these is through use of the Interactive Fountain Fill tool. When your mesh grid is applied, the fountain fill will establish the foundation for your mesh fill (as shown below) and many of your final colors may already be in position.
Create a Unique Color PaletteSince the color palette plays a key role in applying color to the mesh grid, it will help a great deal to have the specific colors you need at the ready. One quick way technique to use for creating colors for mesh fill depth effects is to first create a blend effect between two ordinary objects filled with the highlight and shadow colors needed using enough blend steps to create the needed colors. Then, break the blend apart and create a unique color palette – if only temporarily – based on the blend colors. In the example shown below, a cloud color palette was created based on a series of blended objects.
To do this quickly, click to select the blend objects using the Pick Tool and choose Window > Color Palettes > Create Palette from Selection. Use the Save Palette As dialog (shown below) which opens next and enables you to name and save your new palette. Once saved, the new palette will appear automatically as a new palette toolbar in your application window ready for use.
The illustrative effects you can create using mesh fills are much more elegant than alternatives techniques such as blends or other workarounds. As you progress in your mesh fill projects you may be surprised how easy they are to learn and master.
Is It Time to Trade Your Mouse for a Stylus?
If you’re one of the millions of professional illustrators, designers, or layout artists who use CorelDRAW® Graphics Suite, you’re already familiar with how nimble the tools are in CorelDRAW® and Corel PHOTO-PAINT®. But if you’re still trying to produce artistic strokes with a standard mouse, you’ve probably had your share of frustrating drawing sessions, and the sore wrist to go with it. After all, your typical mouse has all the drawing grace of a brick. Let’s take a look at a not-so-new drawing option that will enable you to extend your drawing abilities and perhaps even produce better results.
Pen Tablets Offer Elegant Drawing Action
If you’re looking for a better way to draw, you owe it to yourself to test-drive a pen and pen tablet. Wacom was gracious enough to loan me one of their mid-range tablets for evaluation. I’ve been a die-hard mouse user since the early days, and so I thought I would be a tough sell. I test drove their pen tablet for a few weeks to see if I could be convinced to set the mouse free.
The pen-shaped pointing devices are infinitely easier to handle than a mouse and have much better ergonomics. If you’ve ever had the opportunity to experiment with one, you already know what a huge difference it makes. It enables you to easily mimic the physical hand-drawing actions of a pencil, pen, or brush. Creative operations such as sketching, cartooning, airbrushing, painting, erasing, or even just applying interactive line effects are much more productive, and the results are more rewarding.
Like most computer-related products, pen tablet technology has become more sophisticated and less costly. Typically, models are cordless and battery-free, and the pen, or “stylus,” often includes clickable function buttons and other nifty drawing novelties. Most pens feature specialized tips, enabling you to activate the options of pressure-sensitive tools like those found in CorelDRAW and PHOTO-PAINT.
Higher-end pen tablets even feature customizable function buttons and are supported by software options to control a gamut of custom tablet setups and pen behaviors. Certain models of pen tablets are also compatible with advanced accessories, such as ergonomically enhanced grip pens or special-function pens (see below).
For dedicated professionals, fancier, more expensive tablet lines even use touch-sensitive monitors that enable you to track stylus movement by pointing directly on-screen (see below).
The pen tablet’s usefulness isn’t restricted to just illustration or design sleight-of-hand actions, though. Tasks requiring precision drawing, such as mapping or diagramming, are also more efficient. By placing an original hard copy directly on the tablet surface, you can quickly and accurately “trace” its points directly onto your CorelDRAW page and create vector shapes. The example below shows a map-tracing project in progress. In this instance, the Freehand Tool is used to trace the land contours into a CorelDRAW drawing from a scanned hard copy.
Harness the Pen Tablet Power of CorelDRAW
The unique features of a pen tablet can improve your use of typical line-drawing tools in CorelDRAW, including the Artistic Media, Smart Drawing, Freehand, Polyline, Eraser, and Pen tools. If you already own a pen tablet, you can enjoy the extended options it makes available to you. But you can also reap the benefits of stylus-enabled tools, like the Smudge Brush and Roughen Brush, when you use a pen tablet to apply line effects in CorelDRAW.
Specifically, while the Smudge Brush is selected, you can use Property Bar options (see below) to activate the Pressure, Tilt, and Bearing settings on your stylus (if your stylus supports these options).
Stylus options provide control over your smudging operations in various ways. While the Stylus Pressure option is activated, the Smudge Brush uses your stylus pressure to apply varying degrees of Dryout to your strokes. Dryout is a setting that enables diminishing or expanding nib width based on stylus pressure.
When you apply smudging with the Stylus Tilt setting activated, the angle of your stylus relative to the tablet surface sets the elliptical shape of the Smudge Brush nib. Using the Stylus Bearing option, you can control the angle of the elliptical nib shape by rotating the stylus in relation to the tablet surface. In the example below, the Smudge Brush was used to apply distortions to an outline path to emulate the appearance of tall grass.
The Roughen Brush has similar options for controlling line roughening. This tool enables you to create specialized line effects by applying jagged edges or spiked lines to the outline path of an object.
Options on the Roughen Brush Property Bar (see below) enable you to control the Frequency, Tilt, and Bearing of your roughening effects. While the Stylus Pressure option is selected, your stylus pressure increases or decreases the frequency of the applied spike effect. With Stylus Tilt selected, the angle of your stylus controls the angle of the individual spikes. Choosing Stylus Setting from the Spike Direction drop-down list enables your stylus movements to set the direction of the roughened spikes.
Roughening applied to an outline path (see below) creates an alternate effect on our tall grass illustration.
Shop for a Pen Tablet
If you’re in the market for a pen tablet, you’ll find that the clear leader is Wacom Technology Corporation (www.wacom.com), based in Vancouver, Washington. The company has been developing reliable pen tablets since the 1980s and claims a customer base of more than two million users. Wacom offers a variety of product lines ranging from entry-level models to top-of-the-line professional standards. All use either USB or serial port connections (some use both) and come with the latest supporting drivers and software.
The popular professional line of Wacom® Intuos® 2 products (see below) is of particular interest to graphic illustrators and designers who use CorelDRAW Graphics Suite. Intuos 2 products support the tilt, pressure, and bearing needed to produce the best results from the line-drawing tools and interactively applied line effects, such as smudging and roughening, in CorelDRAW.
Wacom’s Intuos 2 line of pen tablets supports pen tip and eraser pressure, as well as tilt and bearing settings, and includes five different models, ranging from a small 4 x 5-inch tablet size to a large 12 x 18-inch size and priced at roughly US$200 to US$750 including a lifetime warranty. A two-dimensional or four-dimensional (2D or 4D) mouse is also included with specific models. Another bonus is the fact that Intuos 2 products are compatible with several optional accessories, the most intriguing of which is a digital airbrush pen equipped with a flow regulator fingerwheel (roughly US$100).
All Intuos 2 models feature supporting software (both Windows and Macintosh versions are available), enabling you to control and adjust pen behavior, customize the Grip Pen stylus function buttons such as pen tip and eraser pressure, and set your own click-force values (see below). The easy-to-use software also enables you to set pen-to-tablet mapping and speed, change tablet orientation from tall to wide, and program your own custom tablet menu strip functions. You can also set advanced tablet configurations for specific tools and applications.
Which Pen Tablet Should You Be Using?
If you decide to make the investment, you should give careful consideration to the model you choose. If your drawing projects consist mainly of nonartistic tasks, investing in a pen tablet might be a wasted effort. But – and this is a big but – keep in mind that a pen tablet can be used to replace your mouse or pointing device for any application on your system (including the operating system), making it a versatile tool that you can use for virtually any computing operation.
Generally speaking, larger tablets offer a higher degree of drawing precision and accuracy than smaller models. The more tablet space available for you to sketch onto, the more detail your pen strokes will produce. For hard-copy tracing operations, look for a model that is large enough to accommodate your hard-copy sizes and that has a translucent tablet film. If your primary work is using the tools in Corel PHOTO-PAINT to manipulate pixels, you might consider investing in a pen tablet compatible with an airbrush accessory, or a pen model that includes a built-in pressure eraser. Weighing these options against what your budget allows should help you decide which model to choose. Both are well suited for use with CorelDRAW Graphics Suite applications.
Overall, my experience using the basic pen tablet model was enjoyable, although I admit I would likely be unproductive while getting accustomed to using it. However, many other users I’ve heard from have high praise for their pen tablets and of that group a good portion have switched permanently to a pen stylus of some sort. Unfortunately, mine was just a loaner.
The Practical Side of Creating Perspective with CorelDRAW
In the real world, all the shapes you see with your eyes have at least some degree of perspective-the effect of distant shapes appearing smaller. So it goes without saying that to make your shapes appear realistic in an illustrated scene, you’ll need to add a sense of depth by scaling things which are close larger than things which are farther away.
Perspective also comes into play with the surfaces on individual objects. For this, you can add a sense of depth using CorelDRAW’s perspective effect. This feature has changed little over the years and remains the unchanged in recent versions of CorelDRAW. Let’s take a close look at perspective drawing and learn a few tips and tricks CorelDRAW provides.
How perspective effects work
As the distance between our plane of vision and an object’s surfaces increase the measurements of its edges and surfaces change. The closer they are, the larger they appear; the further they are, the smaller they appear. When multiple objects and/or surfaces are involved, they share a fixed relationship with several reference points-the horizon line (your vantage point), the depth of the objects, and your plane of vision. Once you crack the riddle of this relationship, you can simulate 3D perspective effects in nearly any illustration task.
As the distance between our plane of vision and an object’s surfaces increase the measurements of its edges and surfaces change. The closer they are, the larger they appear; the further they are, the smaller they appear. When multiple objects and/or surfaces are involved, they share a fixed relationship with several reference points-the horizon line (your vantage point), the depth of the objects, and your plane of vision. Once you crack the riddle of this relationship, you can simulate 3D perspective effects in nearly any illustration task.
How perspective creates depthManually creating the illusion of perspective is not something only “gifted” illustrators are capable of-it’s an acquired skill which requires practice to perfect. As you learn the relationships between the points of reference involved, you can apply your own sense of depth and volume to just one shape or throughout an entire scene. These points of reference are your plane of vision, the horizon, and vanishing points.
Vanishing points enable you to simulate diminishing volume. Most often, vanishing points align with the horizon line with all sides and surfaces diminishing as they progress toward these points. The next example shows two objects drawn in perspective, each with its own pair of vanishing points. Notice that the vanishing points align with the horizon line, and the guidelines show how all straight-line surfaces point toward them.
True perspective involves vanishing points above, below, or to one side or the other in relation to an object or scene. If you have previous experience drawing with perspective effects, this may seem second nature to you. As you work with CorelDRAW 11′s perspective effect, you’ll soon realize that achieving a true perspective effect involves a little more than a few simple clicks and drags.
How CorelDRAW simulates perspective
Compared to other dynamic effects in CorelDRAW 11, perspective is easy to apply. You can intuitively apply perspective to single objects or groups of objects by manipulating one of four corner nodes or one of two vanishing points around your object. While an object’s perspective is in progress, your active cursor becomes the Shape Tool, enabling you to drag the nodes and points. The next example shows shapes applied with CorelDRAW 11′s perspective effect. The left and right sides of each object were applied with perspective, but the gray side was added manually.
Compared to other dynamic effects in CorelDRAW 11, perspective is easy to apply. You can intuitively apply perspective to single objects or groups of objects by manipulating one of four corner nodes or one of two vanishing points around your object. While an object’s perspective is in progress, your active cursor becomes the Shape Tool, enabling you to drag the nodes and points. The next example shows shapes applied with CorelDRAW 11′s perspective effect. The left and right sides of each object were applied with perspective, but the gray side was added manually.
As an object is being manipulated in Perspective, CorelDRAW 11 automatically subdivides the shape into eight horizontal rows and eight vertical columns for visual reference. Since this type of applied perspective effect is merely a distortion rather than a created 3D effect, hidden object portions (such as the top surface of the left object in the previous example) are not created.
How to apply perspective
Depending on how adventurous you’d like to get, you may wish to do a little preparation work before applying your perspective distortion. For example, if you’re preparing to create a scene containing multiple objects using a shared set of vanishing points and horizon line, you may want to create guides for reference as you apply the perspective effects. Try using guidelines, or drawing lines to represent the horizon and vanishing points.
Depending on how adventurous you’d like to get, you may wish to do a little preparation work before applying your perspective distortion. For example, if you’re preparing to create a scene containing multiple objects using a shared set of vanishing points and horizon line, you may want to create guides for reference as you apply the perspective effects. Try using guidelines, or drawing lines to represent the horizon and vanishing points.
Beginning the Perspective process requires that only one command be applied to your selected object: Effects, Add Perspective (shown next). If you have never applied a perspective effect before, you may find the process tricky the first time out.
Let’s begin by applying and manipulating perspective:
- Create an object to apply your perspective effect to, and choose the Pick Tool.
- Select your object and choose Effects, Add Perspective. As soon as you apply the command, your object’s shape is immediately subdivided into a series of horizontal and vertical grid lines. Notice also that your cursor has changed to the Shape Tool.
- Using the Shape Tool cursor, drag any of the grid control handles to begin distorting the object. Notice that each time you move a handle, the representative perspective grid is mapped to the newly distorted shape. If your initial distortions are dramatic enough, you may see one or both of the vanishing points come into view. If not, decrease your zoom magnification by pressing F3 until at least one of the vanishing points becomes visible. Vanishing points resemble an X symbol.
- To make adjustments to a vanishing point, drag the X marker itself and position it at the point toward which you wish your object to diminish. Rough perspective effects may not require precision; but if your effect will be applied across multiple objects for illustration purposes, precision may be more important. Notice that when you move the horizontal vanishing point toward the object, the top and bottom of the bounding box continue to point toward it, while the farthest side becomes smaller and the size of the closest side remains constant. The closer the vanishing point is to the object, the smaller the farthest side will become.
- Once your object’s perspective has been completed, click your page background or any other tool or object to deselect it and end the session.
With perspective applied to a shape, the shape itself becomes a “perspective” object, meaning the effect is dynamic. Its editing state will become active simply by the object using the Pick or Shape tools. You can edit your object in perspective any time you wish in one of two ways:
- While using the Shape Tool, click the object once to select it.
- While using the Pick Tool, single clicks simply select the object, enabling you to manipulate it as any ordinary object. Double-clicking the object using the Pick Tool automatically selects the Shape Tool and a third click on the object selects it for perspective editing.
How to control the perspective
The vanishing points around your perspective are visual indicators showing lines of convergence. These appear automatically when the effect is applied; you can’t actually “create” them. You can, however, manipulate the effect by dragging the vanishing points, the preferred method over dragging control handles. Using control handles enables you to quickly bring the vanishing points into view; but once these points are in close proximity to your object, using the control handles to alter the perspective becomes tricky.
The vanishing points around your perspective are visual indicators showing lines of convergence. These appear automatically when the effect is applied; you can’t actually “create” them. You can, however, manipulate the effect by dragging the vanishing points, the preferred method over dragging control handles. Using control handles enables you to quickly bring the vanishing points into view; but once these points are in close proximity to your object, using the control handles to alter the perspective becomes tricky.
A perspective effect can involve either one or two vanishing points. Typically, just one vanishing point appears above or below your object (the vertical vanishing point), or to the left or right (the horizontal vanishing point). My next example shows a rectangle applied with a perspective distortion where a single vanishing point appears.
In advanced perspective effects both the vertical and horizontal vanishing points may be involved. Two visible vanishing points indicate that your object’s perspective is being distorted both horizontally and vertically (shown next).
The four control handles found at the corners of the imaginary overlaying your shape may be used to create the distortion. These markers may be dragged in any direction, enabling you to shape the perspective effect based on object shape rather than a perspective vanishing point location (as shown next).
While manipulating either control handles or vanishing points, holding Ctrl will constrain the angular movement of perspective effect corner control handles to align with the angles of the perspective bounding box shape (as shown next). This enables you to manipulate each side of your shape without distorting it vertically or horizontally.
Holding Ctrl+Shift while moving a control handle constrains the same movement but enables you to move two control handles at once and applies a centering distortion to the perspective effect (as shown next).
Enhancing the depth of a scene
You can add visual interest to a perspective scene using color and shading in the form of fountain fills. In doing so, keep in mind that the farther away a surface is, the more saturated its colors will be. If you’re working with simple color schemes, creating shading is relatively straightforward using the Interactive Fill Tool. Many of the example illustrations shown in previous examples include fountain fill shading to emphasize the effect. The next simplistic examples demonstrate how perspective may be applied to copies of shapes and text to simulate the appearance of depth using shadows and reflections.
You can add visual interest to a perspective scene using color and shading in the form of fountain fills. In doing so, keep in mind that the farther away a surface is, the more saturated its colors will be. If you’re working with simple color schemes, creating shading is relatively straightforward using the Interactive Fill Tool. Many of the example illustrations shown in previous examples include fountain fill shading to emphasize the effect. The next simplistic examples demonstrate how perspective may be applied to copies of shapes and text to simulate the appearance of depth using shadows and reflections.
Color may be quickly applied to the perspective effects of most objects by using the following steps:
- After applying a perspective effect to a selected object, choose the Interactive Fill Tool (G).
- Apply a base fill color by clicking a color well in your onscreen palette. This will serve as the basis for the darkest color value of your perspective’s fountain fill.
- Using the Interactive Fill Tool, drag across your object beginning at the farthest side and ending at roughly the edge of the nearest side. This will create a default linear Fountain fill using your object’s current fill color at the darkest point and applying white as the highlight color. If you wish, you may update the color for the highlight of the linear fill by dragging other colors onto either of the markers.
- To further customize your perspective effect fill, increase or decrease the rate at which the two colors progress toward each other by dragging the edge pad slider located between the two interactive color markers.
CorelDRAW’s perspective effect command enables you to apply distortion to flat objects-as if there were paper thin. Instead of trying to use Perspective to distort your 3D surfaces, you may wish to try applying perspective to each of them individually, or use conventional drawing techniques to change the perspective of your shapes.
How to Create Floating Images with PHOTO-PAINT
Digital camera photos and scanned images usually have a rectangular shape. This is fine if the shape fits your project. But if what you really want is a non-rectangular photo shape, you need to create a floating photo object.
In this tutorial, you’ll learn how to use Corel® PHOTO-PAINT® to select portions of your rectangular photos and save them as non-rectangular floating photo objects – the kind that allow the underlying background area to show in areas where no photo image exists. You’ll also learn how to use them in layout-capable programs such as CorelDRAW®, Corel Ventura®, Adobe® InDesign®, or QuarkXPress®.
Creating a Photo Object Selection
To save a portion of a digital photo as a photo object, you first need to isolate the element you want by making a selection. In the days of manual layout, this task was traditionally referred to as close-cropping. The mask essentially hides the unwanted area, leaving only the isolated element of interest visible. You define masks by making a selection. You can also store the current selection mask as an alpha channel automatically, or manually as a specifically namedchannel.
NOTE: This technique uses standard masking principles which apply in virtually any recent version of PHOTO-PAINT. Although my demonstration here uses version 12, both older and newer versions of the program can be used.
To create the photo object selection, follow these steps:
- Open the image that includes the object you would like to make into a photo object in Corel PHOTO-PAINT.
- Define a mask (selection) area. You can use any of the selection tools available in Corel PHOTO-PAINT (see below).

- If you’re new to using the selection tools in Corel PHOTO-PAINT, check out the tutorial on Mastering the Power of Selection. In the example below, a mask selects all but the background portion of an insect photo. The mask essentially hides the background and isolates the insect.
- Here’s the step where many users get confused. After you define the mask, immediately save the image (Ctrl+S) in either the CPT or TIF file formats. By saving the image with the selection mask active, you automatically save the mask as an alpha channel.
The steps above let you save your photo object without losing any pixel information from the image. However, you may want to eliminate the unwanted area completely and save only the selection as a masked object. The following alternative technique is especially useful when you only want to use only a tiny portion of a very large image:
- With your image open, isolate the area by making a selection.
- Copy the selected area to the Clipboard by choosing Edit > Copy (Ctrl+C).
- Paste the Clipboard contents as a new document by choosing File > New from Clipboard (Ctrl+Shift+N). Your selection is pasted into a new image file that has the same dimensions as those of the selection (see below).
- Save the image in CPT or TIF format, using a unique name.
Storing Multiple Object Selections in a Single File
If you want, you can store multiple selections in a single file. The selections you store will be available only to applications that are capable of reading multiple alpha channels in a single file (a capability built into QuarkXPress). Having the ability to store multiple alpha channels in a single image enables you to isolate different portions of the same imported image (see below).
To store a selection mask as an alpha channel in Corel PHOTO-PAINT, follow these steps:
- Open your image in Corel PHOTO-PAINT, and select the first area of the image you wish to make into a photo object.
- Choose Mask > Save > Save as Channel. The Save Mask as Channel dialog box opens (see below).

- Enter a unique name for your alpha channel, and click OK to save the selection.
- Select a different area of your image to save as a photo object, and choose Mask > Save > Save as Channel to open the dialog box again.
- Give your new alpha channel a unique name, and click OK to store the channel.
- To review the channels you have saved with your image, open the Channels docker by choosing Window > Dockers > Channels (Ctrl+F9). Below the default channels listed in the docker, you’ll see a list of your saved alpha channels with previews of the selection shape (see below).
Using Photo Objects in CorelDRAW and PHOTO-PAINT
Alpha channels are essentially stored selections that can be used for a number of purposes that are supported by certain file formats. In the previous steps, we specified CPT and TIF as the file formats to use when saving your photo object. The format you choose depends on how you plan to use your photo object. Either format is fine, however, if you plan to use it in another Corel PHOTO-PAINT image file or to import it into CorelDRAW.
When copied or imported into a different Corel PHOTO-PAINT image, a photo object behaves separately from the rest of the image. While the object is selected, you can apply filters or effects to it without affecting the rest of the image, as with the drop shadow applied in the example below.
When a CPT or TIF file is copied or imported into CorelDRAW, the selection that was in progress when the image was saved is automatically applied as a transparency mask – sometimes referred to as a soft mask. The selected area becomes visible, and the masked area becomes transparent. With CorelDRAW, a transparency mask applied to a photo object lets you apply effects such as drop shadows to the image. The shadow shape matches the shape of the isolated area instead of the bounding box of the entire image, as is the case when you simply import a bitmap image.
In the example below, an image of a swimming turtle has been isolated from its background by using a selection mask saved with the image. After the image was imported into CorelDRAW, a drop shadow was applied to the photo object. Notice that the transparency mask lets objects in the background remain visible.
It may also help to know that the CorelDRAW Graphics Suite ships with a collection of photo objects saved in native CPT format, which you can experiment with or use in your own projects (as in the examples below). You’ll find the collection on your CorelDRAW Graphics Suite discs 3 (typically on Disc 3 in the Objects folder), organized by category.
Working Outside the Box
If you plan to use your photo object in a layout program such as Corel Ventura®, or a third-party application such as Adobe® Illustrator®, Adobe InDesign, or QuarkXPress, the best file format in which to prepare your photo objects is TIF. The TIF format enables you to store one or more alpha channel selections in a single file. Most layout applications usually apply single stored alpha channels automatically when images are imported. Certain other applications (for example, QuarkXPress) are capable of reading multiple alpha channels in a single file.
Both Adobe InDesign and QuarkXPress use the term clipping path to refer to the transparency masks in an imported bitmap. Both applications enable you to define the clipping path for an imported image by using the alpha channel stored with the image. As mentioned earlier, QuarkXPress can read multiple alpha channels when applying a clipping path to an image.
However, even the latest version of InDesign can read only the default alpha channel that existed when the file was saved as the clipping path. To apply a stored alpha channel in InDesign, follow these steps:
- Choose File > Place to import the TIF image containing the alpha channel selection into InDesign. If the image to import includes only a single alpha channel that was in progress when the image was last saved as a TIF image, the alpha channel may already be applied. If not, proceed to the next step.
- With the imported image selected, choose Object > Clipping Path to open the Clipping Path dialog box.
- Choose Alpha Channel from the Type menu, specify any additional settings in the dialog box (see below), and click OK to apply the clipping path.
In QuarkXPress, you can apply alpha channels as clipping paths by following these steps:
- With a Picture Box selected, choose File > Get Picture to import your saved TIF image containing one or more alpha channel selections.
- With the image imported and selected, choose Item > Clipping to open the Modify dialog box to the Clipping page.
- From the Type menu, choose Alpha Channel, and use the Alpha menu that contains the specific channel you wish to use (see below). To choose from a selection of saved alpha channels in earlier versions of QuarkXPress (such as version 4 or 5), the names may be listed as Channel 1, Channel 2, Channel 3, and so on.
- Click OK to apply the alpha channel as a clipping path.
The beauty of using predefined alpha channels as clipping paths in layout applications is that they can be applied instantly, eliminating the struggle with crude clipping path editing and drawing tools.
CorelDRAW’s Snap and Guide Features Speed Your Design Work
Improved snapping functionality and Dynamic Guides first introduced in CorelDRAW version 12 make drawing accurate diagrams and objects a breeze. To see for yourself, follow along in this quick design project to see how simple a challenging logo design can be to create.
Here, a fictitious 3D-style, two-character logo represents the design. It involves an uppercase M and W drawn manually, shaped to fit three sides of a cube, and colored to suggest lighting. You’ll see how the new object Snap modes and Dynamic Guides make the process a walk in the park.
- Draw three axis lines 120 degrees apart to emulate three dimensions using the Freehand tool; create a five-row, five column square-shaped grid using the Graph Paper tool; and create three shades of a color in dark, medium and light shades (as shown below).
- Position the grid to align with the point where your axis lines intersect. Activate Snap to Objects (Alt+Z) and Dynamic Guides (Alt+Shift+D), and follow the grid to create an uppercase W character using the Polyline tool on the right side. As you draw, your cursor will snap precisely to the grid nodes. When complete, copy the grid and character to the left side, flip it vertically to create an M, and use the Pick tool to skew each by 30 degrees to align with the axes, like this:
- With the left and right sides finished, use the Freehand tool to draw reference lines from the top-left and top-right corners to form the outer shape of the top surface. Dynamic Guides will help guide your cursor to the precise angle and distance. Use the Polyline tool to draw in the top and inner sides; delete the axes and grid lines; and apply your three different color shades, like this:
Selectively Colorize Digital Photos
Using Corel PHOTO-PAINT®, you can create the popular illusion of black-and-white pictures that feature specific areas of color. This particular technique entails just a few simple steps and enables you to create the effect without permanently altering the original color image. The trick, of course, is to start with a full-color image.
In this brief tutorial, we’ll use a Lens effect to apply – or rather, remove- realistic color in a black-and-white image. The image we’ll be starting with is a color photo (see below) of a rather angry-looking young woman. Although the interface you’ll see here was captured using version 12, this technique can be used with virtually any recent version of Corel PHOTO-PAINT.
- Open your color image in Corel PHOTO-PAINT, and decide in advance which area you’d like to colorize. Ideally, the area should be well-defined with crisp focus or color, or both.
- Open the Objects docker by choosing Window > Dockers > Objects (Ctrl+F7). By default, the docker lists a single object: Background. At the bottom portion of the docker is a row of buttons. Click the New Lens button (see below).

- The New Lens dialog (see below) opens with a list of the available lenses. Choose Hue/Saturation/Lightness, and click OK.

- The Hue/Saturation/Lightness dialog opens with a series of options. With Master set as the default channel, slide both the Hue and Saturation sliders to the far left (see below), and click OK to create the lens object. This setting applies a lens with all the color removed from the image, leaving only what appears to be a black-and-white image.

- In the Objects docker, a new Lens object appears and is selected by default. In the image window, Zoom to the area you wish to colorize, and choose the Brush Mask Tool (B) from the Mask Tools tool group (see below).

- From the Property Bbar, choose a brush shape and size, and carefully paint the area to colorize to create a mask. Use Ctrl to subtract and/or Shift to add to the mask until the entire area is selected. In our example, we’ve masked an area defined by the red lips (see below).

- With the area masked, press the Delete key. The masked area is removed from the lens, leaving only the original background image to show through (see below). Choose Mask > Remove to clear the selected mask area. Check the results, and save your image as a Corel PHOTO-PAINT (CPT) file to preserve the objects.
The finished result is a black-and-white photo in which only the areas you’ve specified feature the original color. In our example (see below), the same procedure applied to the lips was used for the eyes. Now all we need to do is get her to smile!
Although we’ve used the Brush Mask Tool to mask the area, you can use any of the selection tools in Corel PHOTO-PAINT to define it. Using a Lens effect to apply color changes, you can restore the original image by hiding or deleting the Hue/Saturation/Lightness lens from the Objects docker.
Practical Uses for CorelDRAW’s Distortion Effect
Have you ever played with CorelDRAW’s distortion effects and thought it was a useless feature? You wouldn’t be the first. As I discovered recently though, the reality is the opposite. In fact, CorelDRAW’s distortion effects are superb for applying controlled changes to an objects’ shape-all the while allowing the object to remain in the vector world. There are several different types of distortion effects you can apply in CorelDRAW – ranging from subtle to downright vicious – thanks to the complex mathematical algorithms on which each type of distortion is based.
Understanding Distortion Effects
Before we get too far along, let’s gain an understanding of how these effects work with a little background information. As with other effects in CorelDRAW, distortions are applied interactively – in this case using the Interactive Distortion Tool. You’ll find this tool in the Toolbox grouped with other interactive tools. Distortion effects are dynamic, which means they can be reversed without affecting the original object’s shape. You can also edit a distortion effect at any time, saved it as a custom distortion preset, or copy it to other objects.
Before we get too far along, let’s gain an understanding of how these effects work with a little background information. As with other effects in CorelDRAW, distortions are applied interactively – in this case using the Interactive Distortion Tool. You’ll find this tool in the Toolbox grouped with other interactive tools. Distortion effects are dynamic, which means they can be reversed without affecting the original object’s shape. You can also edit a distortion effect at any time, saved it as a custom distortion preset, or copy it to other objects.
A few other facts will help you in your distortion adventures. First, you may apply multiple distortion effects to a single object, meaning each distortion builds on the last. Once a distortion exists on your page, you may clear it in incremental steps, or copy it between objects. The condition of the object path – including the number of nodes it’s comprised of – determines the basic shape of the resulting distortion. Also, there are three basic modes of distortion you can choose from using Property Bar options, each of which features overlapping variables.
The sheer number of variables and the wild results they create can make distortion effects tricky to use. In fact, you can easily while away more than a few hours creating practical drawing applications. To experience the power of this undervalued effect, let’s explore a few relatively simple projects you can try to create some of the objects in this project.
Distortions - Naturally
The Interactive Distortion Tool is great for quickly emulating natural or organic-style path effects which would otherwise be next to impossible to create manually, making it perfect for the objects shown next.
The Interactive Distortion Tool is great for quickly emulating natural or organic-style path effects which would otherwise be next to impossible to create manually, making it perfect for the objects shown next.
In this tutorial, you’ll learn how to apply distortion effects to simple objects to create results that would otherwise be tedious (perhaps impossible) to create manually. You’ll also learn how to manipulate the effects and transpose them from one object to another. The best part is that these effects haven’t changed since they were first introduced many versions ago. Even though I’ve captured the version 11 interface, virtually any recent version of CorelDRAW can be used.
Let’s start by creating the flower objects to represent, and follow up with variations of the same idea.
- Begin by drawing a circular ellipse roughly three inches in diameter using the Ellipse Tool. Holding your Ctrl key as you draw will constrain its shape. With the circle complete and still selected, press the Convert to Curves button in the Property Bar to delete the ellipse properties. Drag a copy of this object aside by right-clicking as you drag it using the Pick Tool. The copy will serve as a template for a later step.
- Apply color to your original circle using a customized Radial Fountain Fill. You could use the Interactive Fill Tool, but to do it quickly and precisely, press F11 to open the Fountain Fill dialog. Choose Radial as the type, and click Custom under Color Blend. Using the Custom Fountain options, set the position 0 color marker to white and the position 100 marker to 100 percent magenta. Add a new position marker at 65 and color it 100 percent magenta also (as shown next). Remove any outline properties.

- Choose the Interactive Distortion Tool. Using Property Bar options choose Zipper as the distortion mode. Enter 17 as the Amplitude, 4 as the Frequency, click the Smooth button and press Enter to apply the effect. This will add a slight wave to the circle path (shown next).

- For the concentric flower petals, create copies of the object in a centered arrangement. To create the first copy quickly, choose the Pick Tool, hold Shift while dragging any corner object handle slightly toward the center of the object, and click your right mouse button to make the copy. Repeat this action to create enough copies to nearly fill the area (roughly 13 in our example). Then randomly rotate each of the object copies slightly to offset them (as shown next with black outlines). To quickly rotate any object using the Pick Tool, you can click any selected object a second time to enter rotation/skew mode and drag any of the corner rotation handles.

- Next, we’ll apply a series of distortions in sequence to the template circle created earlier. Using the Interactive Distortion Tool, choose Zipper mode, click the Random button and enter an Amplitude value of 30 and a Frequency value of 5 and press Enter. Then, choose Push and Pull mode, enter 20 as the Amplitude value and press Enter to complete the distortion. Your template circle now has the distortion you need (shown next).

- Switch to the Pick Tool momentarily and marquee-select all the objects in your flower petal arrangement. Choose the Interactive Distortion Tool again, click the Copy Distortion Properties button and click your circle copy after the targeting cursor appears. The distortion is copied to your petal objects (as shown next) and your arrangement is now a flowering shape.

Impressive Variations
By varying the distortion values in your arrangement of objects, you can quickly create a wide variety of flower styles. Follow this next example using the same objects to create a dramatically intricate effect and experience the real power of this effect.
By varying the distortion values in your arrangement of objects, you can quickly create a wide variety of flower styles. Follow this next example using the same objects to create a dramatically intricate effect and experience the real power of this effect.
- Using the Interactive Distortion Tool, choose your template circle and clear the current distortion effects by clicking the Clear Distortion button two times. Apply a Push and Pull mode distortion with an Amplitude of 5. Then apply a Zipper distortion with the Random and Smooth buttons clicked, set the Amplitude to 100, and the Frequency to 20. Your template circle now features a slightly wavier path (as shown next).

- Use the Pick Tool to marquee-select all flower petal objects. Press F11 to open the Fountain Fill dialog and change the custom fountain fill options as follows: Position 0=Red, position 40=Yellow, position 100=Yellow and click OK to close the dialog (shown next).

- With the objects still selected, choose the Interactive Distortion Tool. Click the Clear Distortion button once to return the flower petals to their earlier wavy path shape. Use the Copy Distortion Properties button and target your template circle. This time a warning dialog (shown next) will be displayed to let you know that the effect you are applying is indeed a complex one. Click OK to proceed.

- Remove any outline properties applied to your objects and the effect is complete. In the example shown next, the distortion is applied and resembles a flower with intricately spiked petals and a complex path structure.

Combining Distortions with Blends
You can create yet another variation on the flower illustration by combining a distortion effect with a blend effect. The steps may be shorter, but the effect is no less impressive. The procedure involves first distorting an ellipse and blending with a scaled copy. Here’s how it’s done:
You can create yet another variation on the flower illustration by combining a distortion effect with a blend effect. The steps may be shorter, but the effect is no less impressive. The procedure involves first distorting an ellipse and blending with a scaled copy. Here’s how it’s done:
- Start by drawing a circle roughly 3 inches in diameter using the Ellipse Tool (hold Ctrl to constrain its shape). Using the Pick Tool, convert the circle to curves (Ctrl+Q). Choose the Shape Tool and hold Shift+Ctrl while clicking any of the four path nodes to select all the nodes. Then, press the “+” key on your numeric key pad two times to automatically add 12 more evenly spaced nodes to the path (as shown next).

- Choose the Interactive Distortion Tool and choose Push and Pull mode and apply an Amplitude to -50 (a negative value). Fill the object with 100 percent Yellow. Using the Pick Tool, create a centered copy roughly 10 percent of the original by dragging any corner handle inwards while holding the Shift key and clicking your right mouse button. Fill the copy with Red (as shown next).

- Switch to the Interactive Blend Tool and drag between the two objects to create a default blend effect. Using Property Bar options, set the Blend Steps to 20, click the Apply button, and the effect is complete as shown next.

Creating Mixed GreensWhat would a flower garden be without some greenery? The intricate detail on leaves is another ideal candidate for CorelDRAW’s distortion effect. To simulate the serrated edges found on leaf shapes, follow these quick steps:
- Using the Ellipse Tool, create a tall, thin ellipse roughly 3 inches tall and half an inch wide and convert it to curves (Ctrl+Q). Using the Shape Tool, change the top two curves to straight lines by clicking each line and clicking the Convert Curve to Line button in the Property Bar. The result will be a teardrop-shaped object (as shown next).

- With the object still selected, fill the object with a dark green color. Then, choose the Interactive Fill Tool and drag upwards from bottom to top to apply a default Linear fountain fill. Click to select the top fill marker and apply a light green color. Remove any outline colors applied to the shape.
- Choose the Interactive Distortion Tool and choose Zipper mode. Apply an Amplitude of 50 and a Frequency of 30 to create the initial distortion. To control the direction of the serrated edges, drag the diamond-shaped interactive marker to the top of the object. Notice the serrated points are now angled upwards (shown next).

These steps will create one variation on the leaf shape. But, you can quickly create more by varying the Amplitude and Frequency values as well as adjusting the width or height of the object (as shown next).

As a finishing touch, stems are easily created using a series of blended paths. To do this, create a path and apply a thick line width (such as 8 points) colored dark green. Press the “+” key on your numeric key pad to create a copy and change this path’s outline to a thin width (such as hairline) colored light green. Using the Pick Tool, select both paths and open the Blend docker (choose Window, Dockers, Blend). Enter 5 as the Number of Steps and click Apply to create the blend effect (as shown next).

By now, you might realize that distortion effects aren’t as high-level as you they first appear. Distortions can be crafted reproduce a variety of practical effects. Hopefully, this tutorial has ignited a spark in your imagination and you’ll be inspired to experiment further with this powerful effect. You may be surprised at what you can do with it.
Mastering Selections and Masking in Corel PHOTO-PAINT®
If you’re new to bitmap editing in Corel PHOTO-PAINT®, one of the first skills you need to sharpen is making a selection. Whether you’re applying effects, retouching, or just correcting photographic mishaps, making selections is a critical exercise to master. I’ll explore how and why in this tutorial. The techniques I’ll cover and the program features we’ll use are virtually consistent whether you’re using a recent or past version.
The Selection-Mask Concept
In Corel PHOTO-PAINT, you’ll find the terms selection and mask often used to describe the same thing. In order to apply changes to only a specific part of a digital image, you need to have the area selected. When you make a selection, the area you define becomes the actively selected editable area, and the rest of the image becomes the non-editable area protected by a mask (see below).
In Corel PHOTO-PAINT, you’ll find the terms selection and mask often used to describe the same thing. In order to apply changes to only a specific part of a digital image, you need to have the area selected. When you make a selection, the area you define becomes the actively selected editable area, and the rest of the image becomes the non-editable area protected by a mask (see below).
The concept stems from manual (meaning nondigital) photo retouching, in which a paper or acetate overlay is cut to the shape of the area being worked on. The overlay exposes the retouched area, leaving it accessible to the retouching tools. The overlay also hides the remaining area by masking it from the retoucher’s brush strokes (hence, the term “mask”).
Using Mask Tools
When you make a selection, you define three areas: the selected area, its inverse (that is, the portions not selected), and the outline shape of your selection. While something is selected, the standard toolbar provides quick access to a few useful commands (see below). The Remove command (Ctrl+R) clears the current selection, and the Invert command (Ctrl+Shift+I) swaps the selection with the mask area. If you need to select the entire image quickly, choose Mask > Select All (Ctrl+A).
When you make a selection, you define three areas: the selected area, its inverse (that is, the portions not selected), and the outline shape of your selection. While something is selected, the standard toolbar provides quick access to a few useful commands (see below). The Remove command (Ctrl+R) clears the current selection, and the Invert command (Ctrl+Shift+I) swaps the selection with the mask area. If you need to select the entire image quickly, choose Mask > Select All (Ctrl+A).

The Mask Marquee button (Ctrl+H) toggles the view of animated dashes, which indicate a selection in progress (see below). These dashes mimic the sequentially blinking bulbs on retro-style theater signs and are sometimes called “marching ants.”
To see the marquee, you’ll need to toggle the Mask Overlay off (choose Mask > Mask Overlay). Although these two interface features perform essentially the same function (they both indicate a selection), you’ll find that the Mask Overlay is much more intuitive: it enables you to quickly identify selection and mask areas, and to view mask outline properties.
You can control the Mask Marquee and Mask Tint colors by choosing Tools > Options (Ctrl+J) to access the Options dialog and clicking the Display tab (see below). This feature is especially useful if the colors in your image closely match the default colors of the mask or marquee, which would make it difficult to distinguish between the mask, the marquee, and the image itself.
In the example below, the default red Mask Tint color used to mask the background of this image of red flowers was changed to purple to improve the visibility of the mask itself.
Choosing the Right Mask Tool
From the Mask Tools group in the Toolbox (see below), you’ll find a number of tools to create selection areas of various shapes and sizes.
From the Mask Tools group in the Toolbox (see below), you’ll find a number of tools to create selection areas of various shapes and sizes.
If your experience with these tools is limited, here’s a basic run-through. With the Rectangle Mask Tool and Ellipse Mask Tool, you can draw basic selection shapes by using diagonal click-dragging actions. With the Freehand Mask Tool, you can define atypically shaped selection areas, either by dragging or by using point-to-point single clicks. A double-click ends the selection session.
The Lasso Mask Tool is similar to the Freehand Mask Tool but has a slight automatic advantage: it enables you to instantly select well-defined areas of color by adjusting the Tolerance value on the Property Bar, which controls sensitivity (see below).
Higher tolerance values reduce the color sensitivity, enabling you to select a wider array of color. Surround the area you wish to select, and double-click to end the session. In the example below, a hang glider on a blue sky background is easily selected with a tolerance value of 20.
The Magnetic Mask Tool is a more hands-on version of the Lasso Mask Tool. It enables you to define a selection path by “magnetically” following the boundary between two well-defined color areas. Clicking once defines the first point of the selection path, and dragging your cursor along the boundary defines its course. If the cursor deviates from the path you want, a single click secures it to a specific point. Double-clicking ends the session. On the Property Bar, the Tolerance setting controls boundary detection, and the Magnetic Area setting controls how close your cursor must be to the boundary to follow the path it detects.
Although magic plays little part in how the Magic Wand Mask Tool actually works, it does let you instantly select entire areas of similar color with a single click. It works by selecting adjacent pixel colors according to the tolerance value specified on the Property Bar. Higher tolerance values extend the color selection, whereas lower values decrease it. If you are an experienced brush user, you’re probably familiar with the Brush Mask Tool, which enables you to create selections based on brush strokes. You can customize your Brush Mask Tool just as you would customize typical brushes, by using options on the Property Bar (see below). The nib shape, size, and feather characteristics can be used to tailor the selection strokes.
Adjusting Your Selection Mask
Using the mask tools, you can add, delete, or overlap on the fly to refine the shape of your selection. With any mask tool selected, you can choose one of the four modes on the Property Bar to affect how your selection is updated. When you click a mode button on the Property Bar (see below), the mask tool is fixed in that mode. Using modifier keys to switch modes on the fly is even more convenient.
Using the mask tools, you can add, delete, or overlap on the fly to refine the shape of your selection. With any mask tool selected, you can choose one of the four modes on the Property Bar to affect how your selection is updated. When you click a mode button on the Property Bar (see below), the mask tool is fixed in that mode. Using modifier keys to switch modes on the fly is even more convenient.
The Normal (default) mode creates a new selection each time a tool is used. The Additive and Subtractive modes add or remove the selection portion from your existing selection. The Overlap mode creates a selection based on the area where the current mask and the newly created mask overlap. You can switch between any of these modes and Normal mode temporarily: hold Shift for Additive, Ctrl for Subtractive, or Ctrl+Shift for Overlap.
If you’re using the Rectangle Mask Tool or Ellipse Mask Tool to define a selection, you can also use the Mask Style menu to set the width or height of the mask to specific dimensions, or you can use the Fixed Size style to set both measures.
Adjusting the Mask Outline
Once you’ve made your initial selection, you can use mask outline commands to modify it in various ways. These specialized commands enable you to specify feathering and softening, as well as to reshape and resize the selection area, based on fixed values or adjacent pixel colors. You’ll find them in the Mask > Mask Outline submenu (see below).
Once you’ve made your initial selection, you can use mask outline commands to modify it in various ways. These specialized commands enable you to specify feathering and softening, as well as to reshape and resize the selection area, based on fixed values or adjacent pixel colors. You’ll find them in the Mask > Mask Outline submenu (see below).
Here’s a quick guide to explain what each command does:
Feather - The effect of the Feather command (see below) enables you to soften the edges of your mask outline to a pixel value between 1 and 300. You can also set the direction of your feathering effect to Average (the default), Outside, Middle, or Inside, and for the last three Direction settings, you can set the Edge style to Linear or Curved. In the example below, a mask is used to define the edge of the selection (left) and the edge is applied with a feather effect (right).
Grow, Similar - These two very powerful commands enable you to increase your selection area automatically. Choose Grow to extend your current selection to include adjacent pixels of the same colors. The Similar command extends your selection in the same way, but selects all pixels of similar color throughout your image. In the example below, the blue sky was originally selected with the Magic Wand Tool. The Grow command was used to extend the blue where pixels meet, and the Similar command was used to include in the selection all similar blue pixels throughout the image.
Border - This command creates a border from the outline of your current selection (see below). Dialog options enable you to choose a pixel thickness and soft, medium, or hard edges.
Remove Holes - This command enables you to select all the stray pixels in an area selection. Smooth – This command enables you to set a corner radius value in the dialog to remove the hard corners from your mask outline (see below).
Threshold - This command automatically removes unwanted feathering applied to a selection. The feathering is removed based on the Level value set in the dialog shown below.
Expand, Reduce - You can use these commands to automatically increase or decrease the selected area by a specific number of pixels. Keep in mind that the adjustment is applied from the perspective of the selection, not of the mask. Now That You Have Something Selected…
Making a selection may be your first step in whatever bitmap editing operation you’re performing, but it most likely won’t be your last. With a selection made, you can perform copy-and-paste operations, apply filters, create objects, and execute a myriad of tasks.
After you’ve taken such careful steps to create a perfect selection, it may be wise to save it. Given that you can inadvertently wipe out your selection with a single click, it is best to adopt the habit of saving your selection. Corel PHOTO-PAINT enables you to save and store your selections as alpha channels with your image. Once a selection is saved, you can control its various properties and recall it any time you wish.
The quickest way to save your selection is by choosing Mask > Save > Save as Channel (see below).
In the Save Mask As Channel dialog , you can give a unique name to your new channel (see below). The name you choose can be up to 39 characters in length, and you can save the channel as many times as you wish. Clicking OK saves the selection as a channel.
You can quickly recall a saved selection by choosing its name from the Mask > Save submenu (see below). If no saved selections exist, the menu lists only Alpha Channel Save as a temporary placeholder.
With your selection saved as an alpha channel, you can control its properties by using the Channels docker. To open the docker, choose Window > Dockers > Channels (Ctrl+F7). The Channels docker lists your saved selections as well as the default RGB channels for any image (see below). The docker also automatically assigns shortcut keys to the existing channels and any selections saved as channels.
To control channel properties, click a saved channel to select it, and then click the flyout arrow in the upper-right corner to access the docker options menu. Choose Channel Properties from the menu (see below).
Using options in the Channel Properties dialog (see below), you can edit the channel name, adjust the overlay tint color, or adjust the channel’s opacity from the default settings. These specific properties are preserved if you save your image in CPT format, which is the native file format of Corel PHOTO-PAINT. If you save or export your image to certain other file formats, the alpha channel properties are preserved only at the default settings. For example, alpha channel masks are supported by TIF, GIF, PNG, and PPF (version 10), all of which are compatible with Corel PHOTO-PAINT.
The Channels docker enables you to perform tasks such as loading multiple channels, creating new channels from selections, deleting saved channels, and setting docker thumbnail views. To load a saved channel as a selection, simply click the visibility icon to the left of its name.
Although we’ve covered a lot of ground in a short space, consider this set of relatively basic techniques as merely a starting point in your Corel PHOTO-PAINT learning curve. Nothing is better than hands-on experience, so practice as much as you can with the tools and commands available for making, adjusting, and controlling your selections.
Logo Design Solutions for Small Business Owners
Many users of CorelDRAW Graphics Suite are small business owners who work within limited budgets and perhaps have limited time and resources. If you belong to this group, you may be looking for ways to avoid hiring a high-priced designer. The good news is that for most simple design projects, you don’t need to be a design or arts graduate.
With your CorelDRAW tools and a little inventiveness, you have everything you need. In the fictitious designs presented in this tutorial, shapes from symbol fonts in CorelDRAW were enhanced with artistic text, a few effects, and very little manipulation. It’s also worth noting that these designs may be created with virtually any relatively recent version of CorelDRAW!
Install Symbol Fonts
Symbol fonts are usually included as resources on your CGS discs. They include named collections ranging from Animals, Arrows, and Balloons to Sports and Hobbies, Stars, and Tools. If you’re new to using symbol fonts, you may want to try installing them so that you can use them in your CorelDRAW documents. If you are using Windows XP, follow these steps to install symbol fonts:
Symbol fonts are usually included as resources on your CGS discs. They include named collections ranging from Animals, Arrows, and Balloons to Sports and Hobbies, Stars, and Tools. If you’re new to using symbol fonts, you may want to try installing them so that you can use them in your CorelDRAW documents. If you are using Windows XP, follow these steps to install symbol fonts:
- From your CGS disc set, locate the disc that includes fonts, and slip it into your CD-ROM drive.
- Open Windows Explorer, and navigate to C:\WINDOWS\Fonts to view the fonts currently installed on your system.
- Choose File > Install New Font to open the Add Fonts dialog box, browse to your CD-ROM drive, and choose the Extra Fonts > Symbols folder.
- Choose either the TTF (TrueType® fonts) or Type1 (fonts compatible with Adobe® Type 1 fonts) folders. Open either folder to view the symbol fonts they contain – the selections are virtually identical and include more than 60 different symbol fonts.
- From the List of Fonts box, click to select the fonts you want to install, and click OK to add the fonts to your system.
Now that you have your symbol fonts installed, you can add the shapes as curves to your CorelDRAW drawing by dragging a selection from the Insert Character docker. To open the Insert Character docker (see below) choose Text > Insert Character (Ctrl+F11).
With the Insert Character docker open and your document page in view, locate a symbol font by browsing through the Font list. You can recognize many of the symbol fonts by their category names. Once you select a font, the preview area displays a partial list of the shapes included in the font. To copy a symbol to your document page, select the symbol, and then click the Insert button. You can also drag the symbol from the docker into your drawing. Your current outline and fill colors are applied automatically.
Use Simple Shapes and Text to Plan Your Logo
Because symbol font art is sometimes considered the lowest rung on the clipart ladder, you may not think of using it for your professional design work. So you might be surprised to learn that it can be a resource worth exploring. With a little tweaking, symbol font shapes can help you fulfill all kinds of design needs, such as the logo and poster display designs we’ll be exploring.
Because symbol font art is sometimes considered the lowest rung on the clipart ladder, you may not think of using it for your professional design work. So you might be surprised to learn that it can be a resource worth exploring. With a little tweaking, symbol font shapes can help you fulfill all kinds of design needs, such as the logo and poster display designs we’ll be exploring.
When planning a logo design for your business, keep in mind that creative designs usually feature a minimum of visual information. The emphasis should always be on conveying a clear message. If you limit your use of color, you can easily adapt your logo and match the colors in most layouts. Black is often the predominant design color used, with additional colors serving as visual accents.
Before you begin a design, it’s wise to have a varied collection of text fonts on hand. Just as your symbols provide color, style and tone, a well-chosen text font can enhance your design with character and personality.
The examples we’ll explore next incorporate both symbol shapes and artistic text. Many of the symbol shapes were manipulated by using shaping commands such as Trim and Weld, and by basic node editing with the Shape Tool. You’ll also notice effect tools such as the Interactive Fill, Interactive Blend, Interactive Drop Shadow, and Interactive Contour tools have been used in the design process. In many cases, the CorelDRAW PowerClip effects were used to package the shapes.
Examples of Logo Designs
Our first example (see below) is a not-so-original spoof of a popular corporate logo. A series of circular ellipses was used to create this simple two-color logo for a candy company. Shapes from the Animals 1 symbol font (symbols 093 and 0100) form the design for the decorative center.
Our first example (see below) is a not-so-original spoof of a popular corporate logo. A series of circular ellipses was used to create this simple two-color logo for a candy company. Shapes from the Animals 1 symbol font (symbols 093 and 0100) form the design for the decorative center.
The circular effect for the text was creating by applying artistic text to two separate ellipses (see below). The seahorse shape was not altered, but the outer contour of the shell shape was separated, and the unwanted portions were deleted.
Example 2 (see below), a logo design for a fictitious back-care clinic, was based on the shape of a torso (symbol 033) from the Animals 1 symbol font.
Subtle node adjustments were made with the Shape Tool to make the figure appear more gender-neutral. The spinal vertebrae were created by using two rectangles and a blend effect. The Trim command in CorelDRAW was used to eliminate the unwanted portions from the background and replace them with the symbol, as shown below. The Ellipse Tool was used to create the background.
Trees are often associated with growth, health, and prosperity, making this shape from the Plants font (symbol 036) a suitable candidate for our third example (see below).
This business card and logo represent an investment counseling firm. They were created from a rectangle that was sized to business card proportions (2 by 3 inches) and intended for full ink bleeds on all four sides. The tree symbol was used to trim a section of the side and bottom of the rectangle, and a duplicate of the trimmed shape was ordered below to represent the tree shadow. A PowerClip effect was used to place two simple shapes representing the earth and sky into a rectangle.
A key shape from the Transportation symbol font (symbol 061) was used to create a simple business card and logo for a made-up locksmith service (see below).
A rectangle was sized to typical business card proportions and used as the backdrop for the text. The rounded highlight effect on the key shape was created using an 8-step blend between a thick gold-colored outline of the shape and an exact copy set to a thin white outline. The drop shadow was applied to a third copy ordered at the bottom of the stack, and the entire arrangement was placed within the rectangle, creating a PowerClip object (see below).
The logo design shown below represents a landscaping business and is based on a shape from the Landscape Planning symbol font (symbol 033).
The symbol shape was duplicated and resized, the shapes were broken apart, and color was applied. The arranged parts were grouped and placed into an ellipse, creating a PowerClip object. A black duplicate was ordered below the white text and symbol shapes to provide more contrast with the background (see below).
The logo shown below was designed to promote a children’s play park. In this case, one shape from the Animals 1 symbol font (symbol 090) and one from the Plants symbol font (symbol 034) were used as focal points for the design.
The seal and ball shapes were broken apart, and only the foliage portion of the tree was used. Simple lines and rectangles were used to create the other shapes. The text features a single contour applied with an outline and drop shadow (see below).
Examples of Poster Designs
The marketing poster shown below promotes a fictitious dessert shop. The logo is a slightly altered version of the ice cream cone (symbol 063) found in the Food font.
The marketing poster shown below promotes a fictitious dessert shop. The logo is a slightly altered version of the ice cream cone (symbol 063) found in the Food font.
A black rectangle was drawn over the exact right half of the cone and was filled with a two-color pattern fill. The cone itself was centered inside a black rectangle with a rectangular cutout in the center to avoid coming into contact with the Lens object. The fill colors in the rectangle are a simple two-color pattern fill applied with the Interactive Fill Tool. A second rectangle was drawn around the outside of the main rectangle to create the outer border, which serves as the path for a triangle pattern created by using a blend effect (see below).
The design for a poster advertising an event is shown below. The two beetles holding hands give the slightly humorous impression of slow-moving participants. The main shape is taken from the Animals 2 symbol font (symbol 059).
The complete shape was broken apart, reshaped, duplicated, flipped, and colored. The nodes at the end of the two bug legs were aligned to appear joined, and the arrangement was grouped and placed into the black rectangle frame to form a PowerClip object (see below).
Our last example is a poster design that advertises a musical event (see below). The design features symbol 052 from the Music font and symbol 069 from the MusicalSymbols font.
The guitar shape was broken apart into individual objects in order to apply different colors. The music note was duplicated, transformed, and filled with color. The frame, background, and center shapes are simple rectangles edited with the Shape Tool.
As you browse through the symbol fonts included with CorelDRAW Graphics Suite, keep in mind that the shapes are curves that can be dismantled, transformed, and customized to solve a wide range of design challenges. By applying color, or an effect or two, you can create unique designs for your everyday projects.
























































































































































No comments:
Post a Comment